こんにちは、渡邉です。
今回はウェブパネルに配置したグリッドの罫線などのデザイン変更についてご紹介します。
GeneXusではデザインを設定するためにTheme オブジェクトが存在します。
今回はオブジェクトに新しいクラスを作成してデザイン変更します。
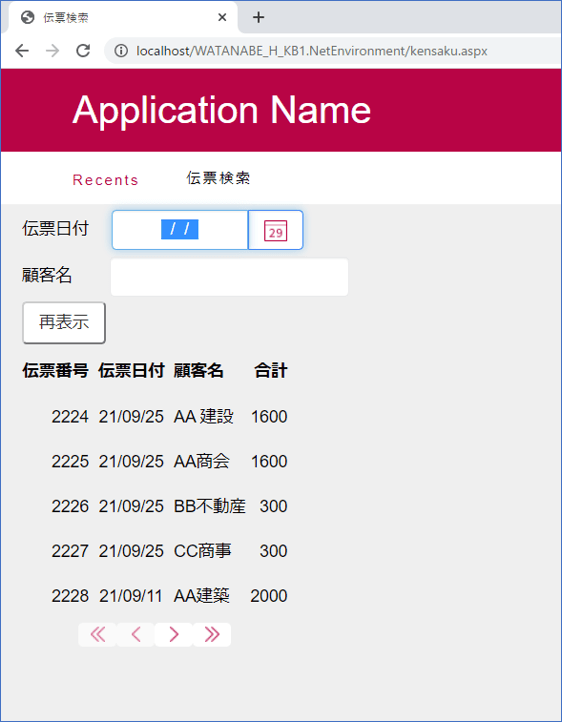
まず初めに新しいクラスを作成する前にグリッドの初期表示を確認してみましょう。

このようにWebPanelに配置したGridは初期表示では罫線の表示などが無いシンプルな見た目となります。
■デザインの変更手順
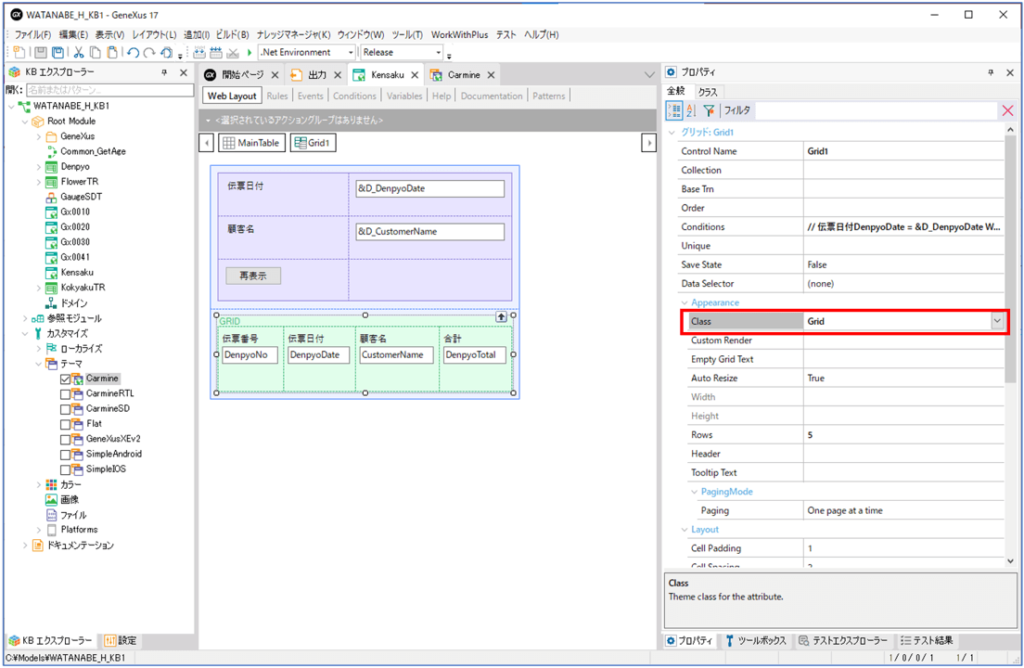
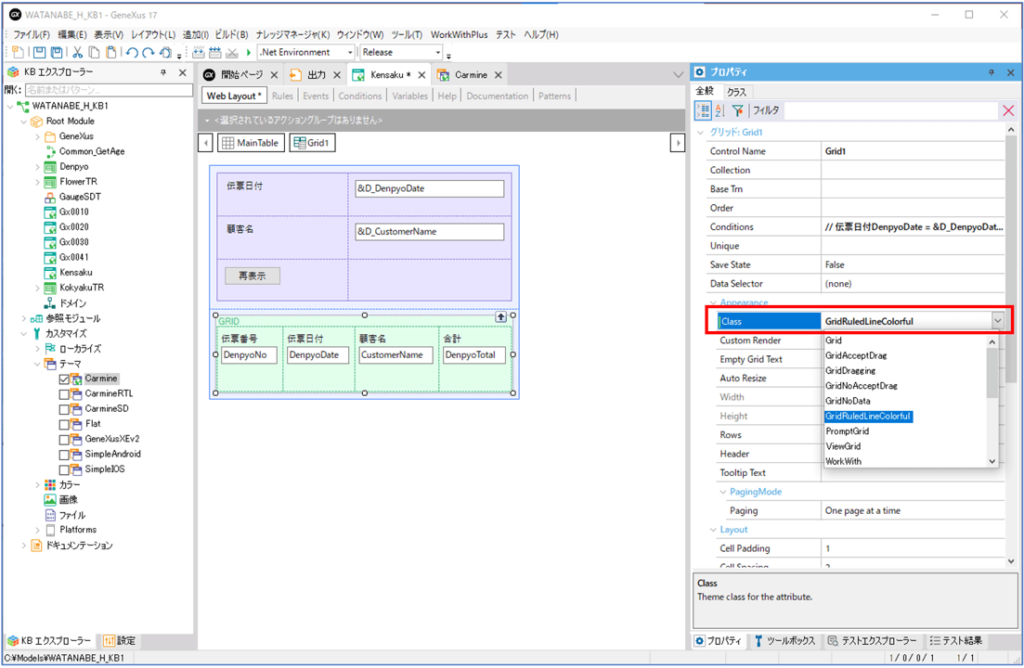
初期表示のGridはClassプロパティ:Grid が適用されています。

まずTheamオブジェクトに存在する「Grid」クラスを右クリックし「クラスを追加」を選択します。
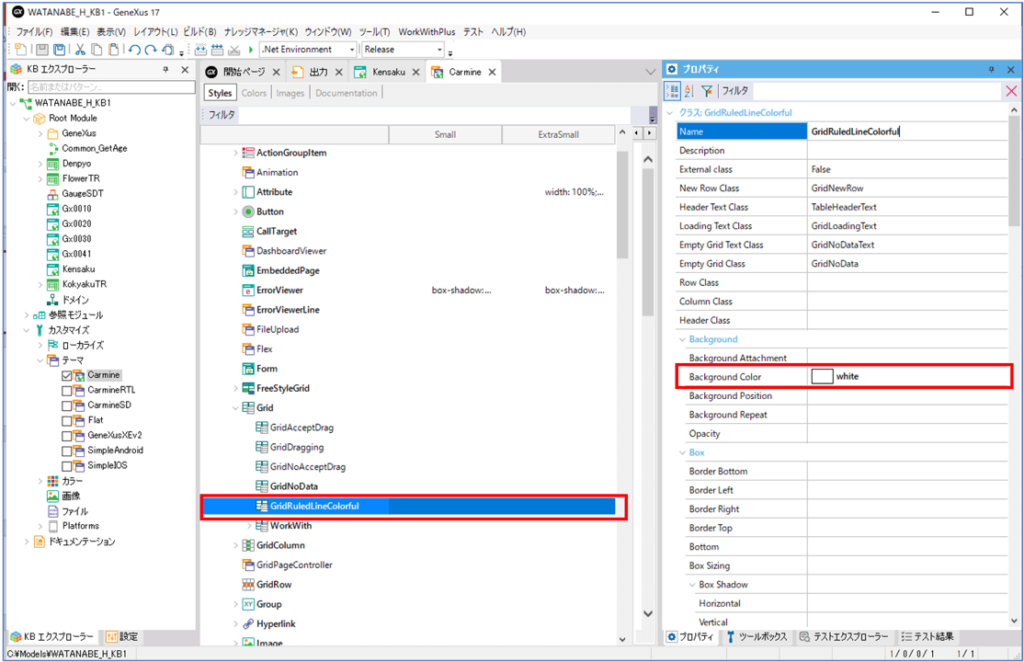
クラス名は任意の名前にします。今回は「GridRuledLineColoful」にしました。
次に、作成した「GridRuledLineColoful」のプロパティ変更を行います。
【プロパティの設定例】
| Background Color | White |
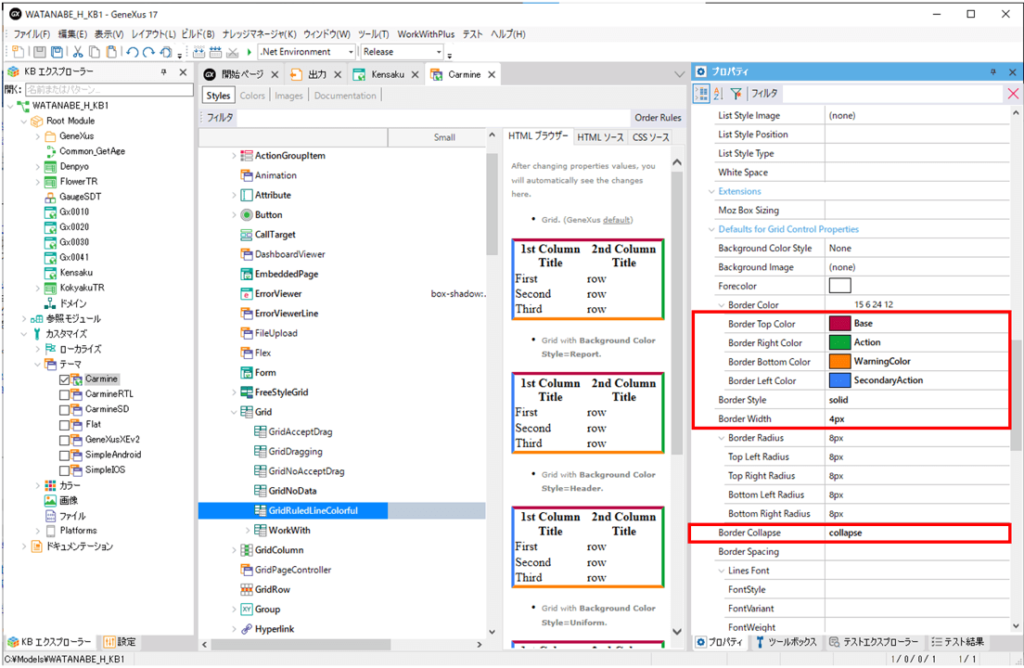
| Border Top Color | Base |
| Border Right Color | Action |
| Border Bottom Color | WamingColor |
| Border Left Color | SecondaryAction |
| Border Style | solid |
| Border Width | 4px |
| Border Width | collapse |


今回は結果を解りやすくするためにそれぞれの辺に違う色を使いました。
「Border Style」は、罫線を1本に設定しました。
「Border Width 」は、隣接するセルの間隔を重ね合わせて表示するように設定しました。
では、ウェブパネルに配置したグリッドに「GridRuledLineColoful」設定して表示を確認します。

実行します。

グリッドの背景色と外枠が設定されました。
では次にセル間の罫線を設定しましょう。
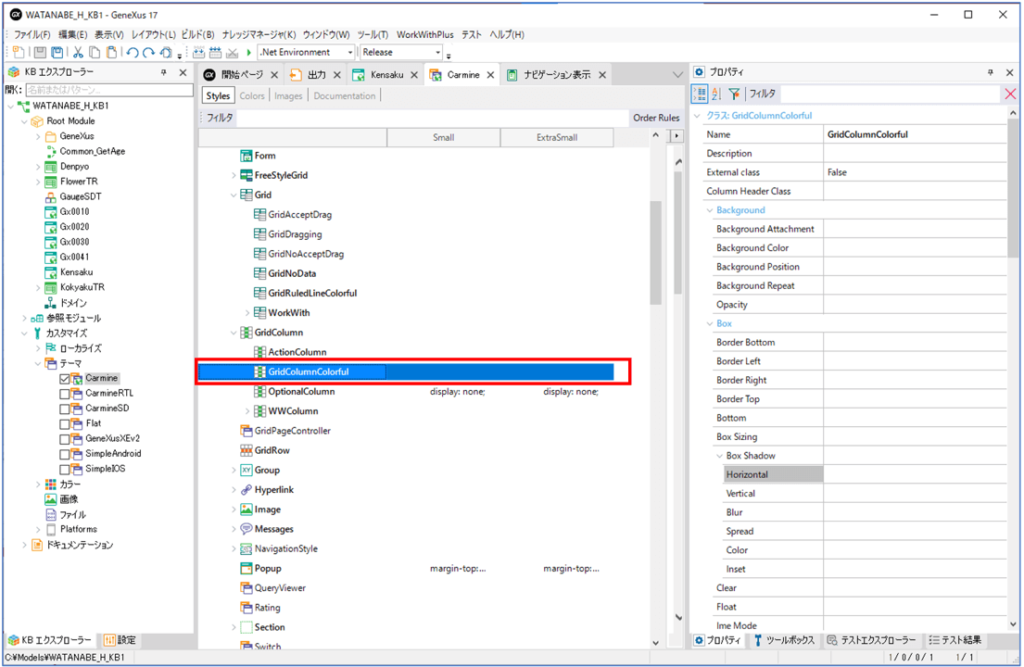
Theamオブジェクトに存在する「GridColumn」クラスを右クリックし「クラスを追加」を選択します。
クラス名は「GridColumnColoful」にしました。

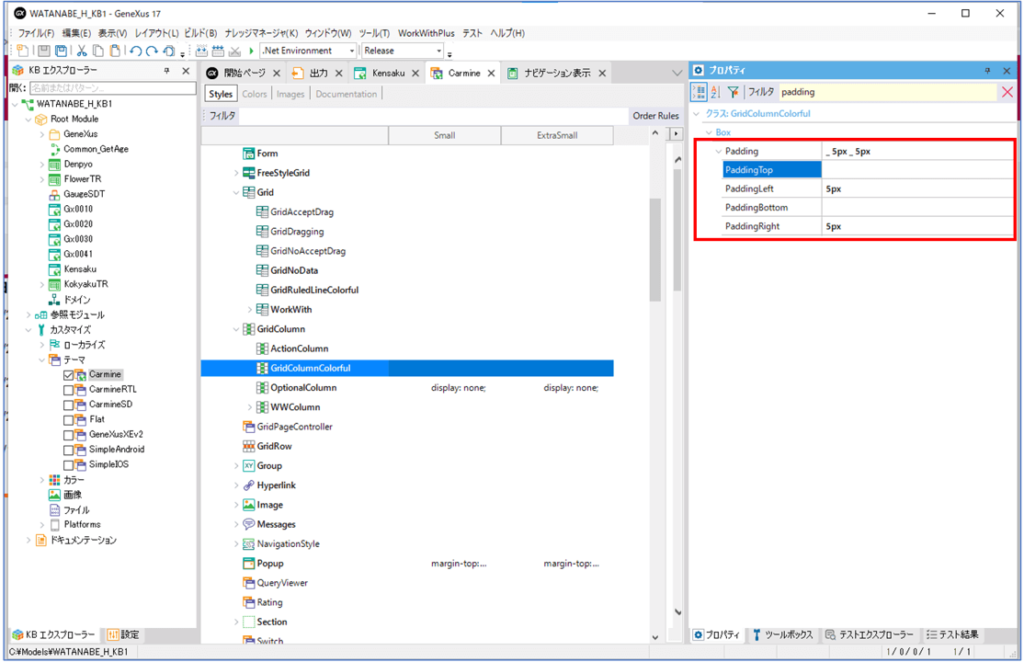
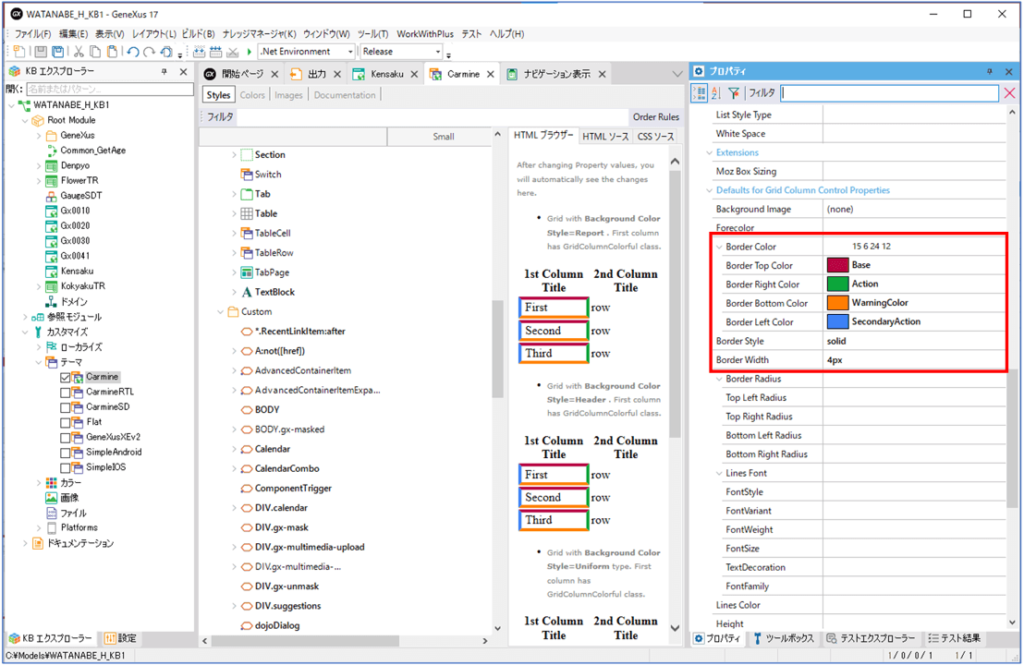
次に、作成した「GridColumnColoful」のプロパティ変更を行います。
| PaddingLeft | 5px |
| PaddingRight | 5px |
| Border Top Color | Base |
| Border Right Color | Action |
| Border Bottom Color | WamingColor |
| Border Left Color | SecondaryAction |
| Border Style | solid |
| Border Width | 4px |


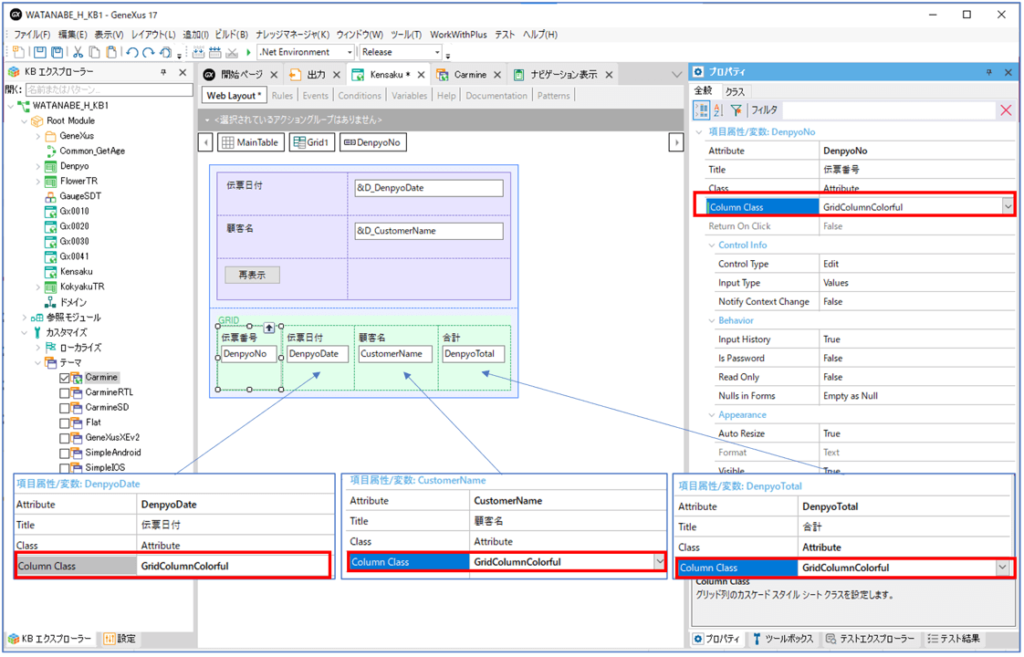
では、グリッド内のそれぞれの項目に「GridColumnColoful」設定して表示を確認します。

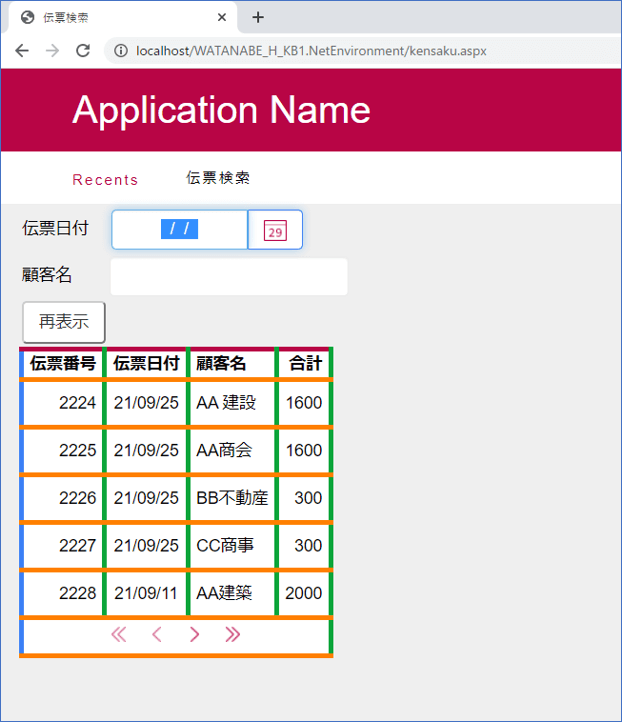
実行します。

グリッドの項目間の罫線が設定されました。
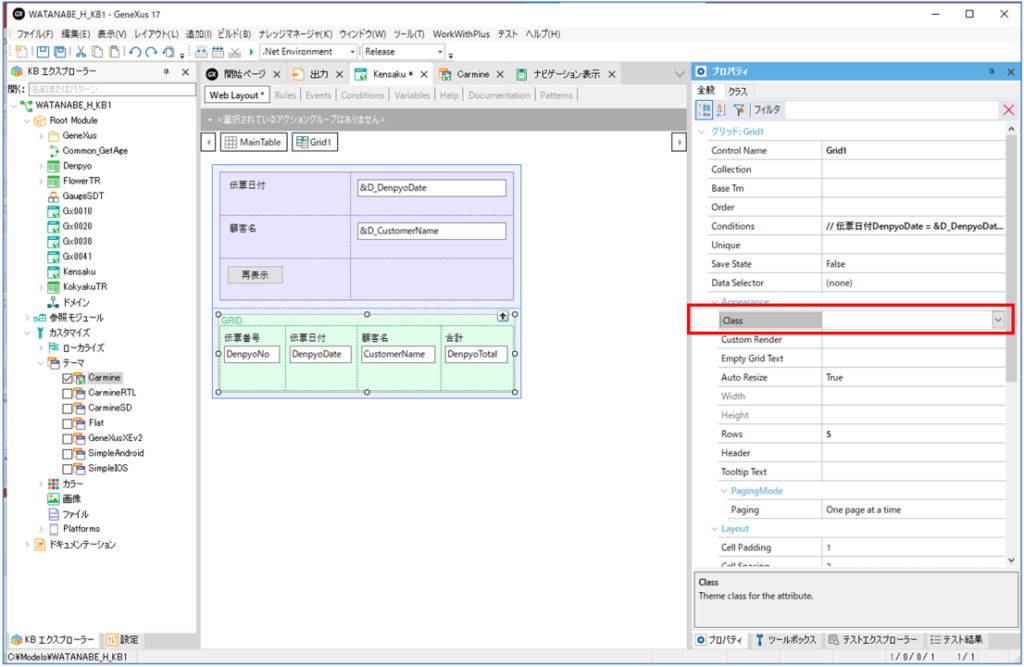
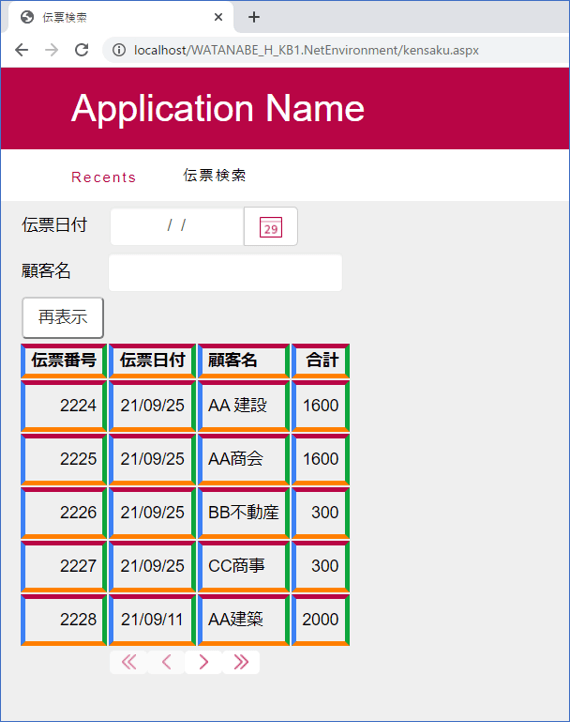
ちなみにこの状態から、グリッドに設定した「GridRuledLineColoful」を外して実行すると、


隣接するセルが個別に罫線を持ったデザインが設定されました。
今回の内容は以上です。
多くのシステムにとってGridの実装は必ず発生すると思います。
全体的なデザインを統一する際の方法としてこの記事がお役に立てれば幸いです。
最後まで閲覧頂きありがとうございました。
.jpg)