こんにちは、伊豆です。
今回はGeneXusで作成した画面から外部APIを呼び出す方法について紹介します。
よく、個人情報を入力する時に
郵便番号を入れると、住所が自動で表示される場合がありますよね。
とても便利に感じでいたので、今回は「郵便番号を入れると住所を検索するAPI」を呼び出したいと思います。
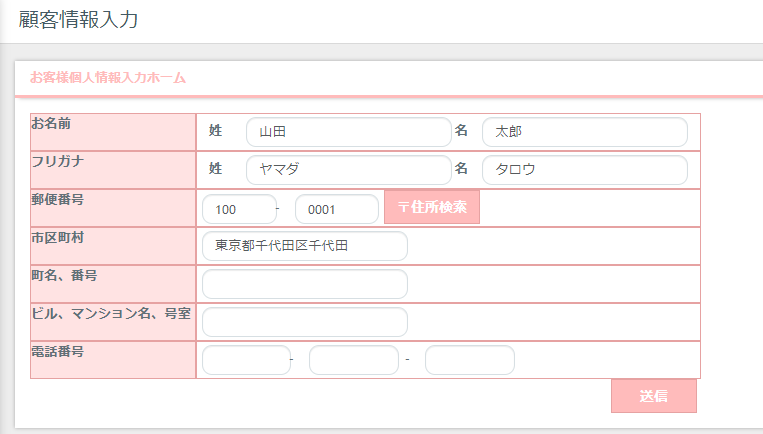
完成図は下記になります。

郵便番号による住所検索 APIを無料公開している、下記のURLで紹介されているものを使いました。
https://api-doc.postcode-jp.com/#a682326cdb
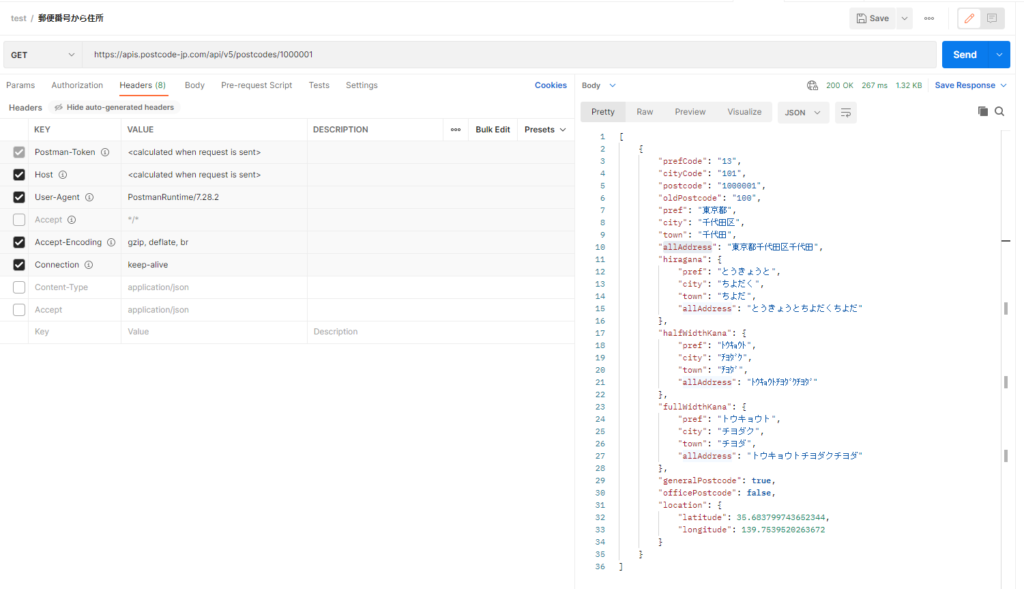
まず、PostmanからAPIを呼び出してみます。
https://apis.postcode-jp.com/api/v5/postcodes/1000001

レスポンスのJSON型を確認できたので、次にGeneXusでそのレスポンスに合うSDTを作成します。
このような場面で便利な機能をご紹介します。
「JSONインポート」です。
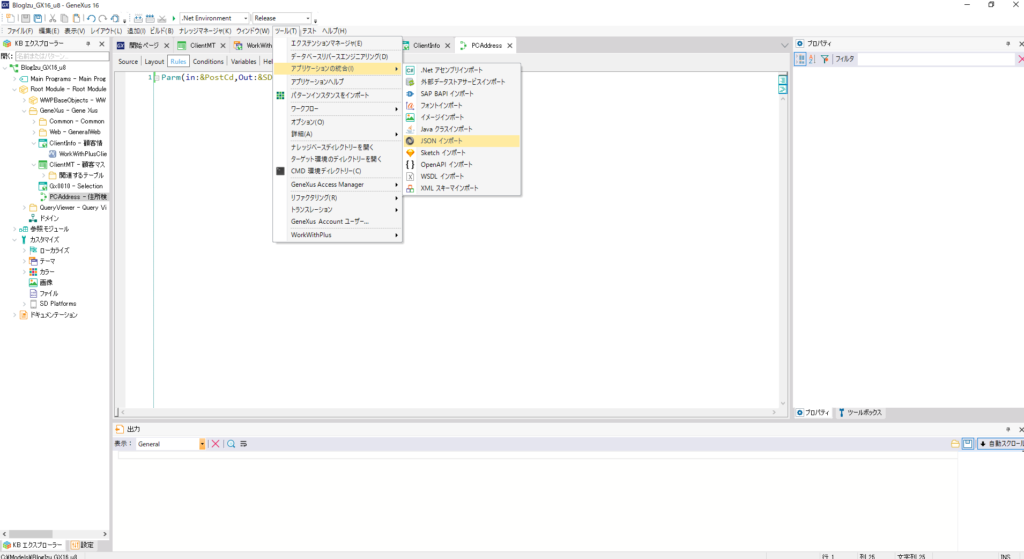
手順は、ツールからJSONインポート選択し、先ほどのJSON型のレスポンスを貼り付けると、自動でSDTが作成されます。
1.JSONインポート選択

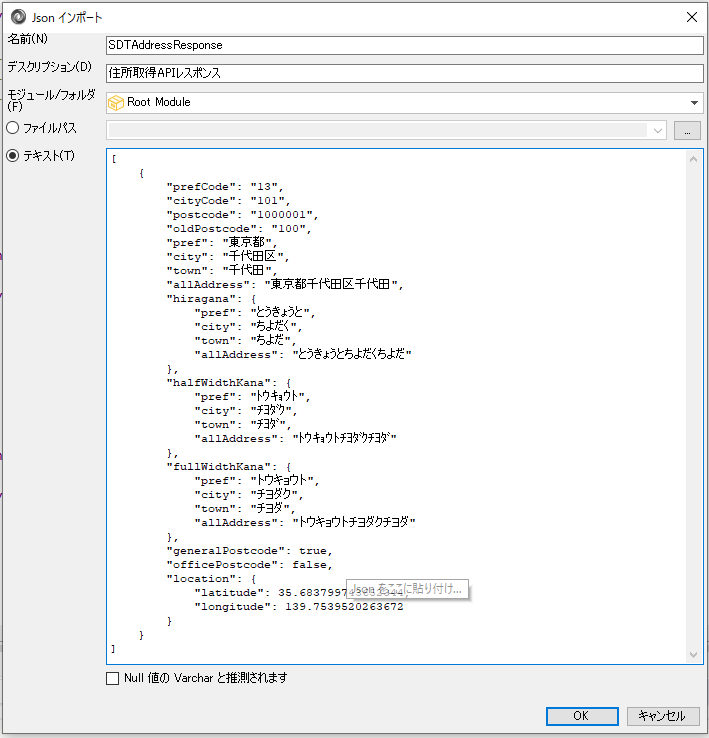
2.テキストを選択してJSONを貼り付け

3.「OK」を押下
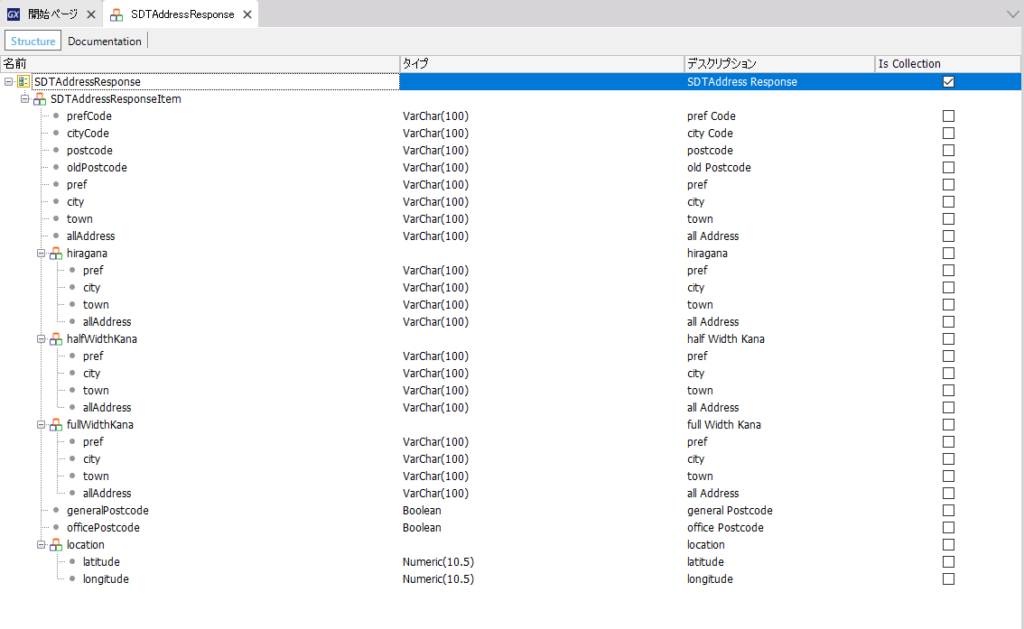
完成しました。
項目の量が多い時など、活躍してくれる機能です。

実装の流れとしては、webpanelから郵便番号を渡し、住所を返し、画面に表示させます。
まず、API を実行するために必要な情報をセットします。
1.データ型がHttpClientの変数を定義
2.先ほど定義した変数に情報をセットしていきます
↓URLの完成形
https://apis.postcode-jp.com/api/v5/postcodes/1000001
//HTTPS プロトコルを使用するのせ1をセット
&HttpClient.Secure = 1
//サーバー名およびIPアドレスを指定
&HttpClient.Host =’apis.postcode-jp.com’
//BaseUrl+郵便番号
&HttpClient.BaseUrl =’/api/v5/postcodes/’+&PostCd.ToString()
// API実行
&HttpClient.Execute(HttpMethod.Get,””)
3.実行結果を先ほど作成したSDTに格納する
&SDTAddress.FromJson(&httpclient.ToString())
//住所取り出し
For &SDTAddressItem in &SDTAddress
&Address1=&SDTAddressItem.allAddress
Endfor
このような記述でAPIを呼び出すことができます。
このプロシージャ―をボタンから呼び出します。
住所が自動で入力されることが確認できました。

いかがでしたでしょうか?
ご参考にしていただけたら嬉しいです。
最後まで読んで頂きありがとうございました。
.jpg)