こんにちは、栗島です。
この記事では、File Uploadユーザーコントロールの実装の方法を紹介させていただきます。
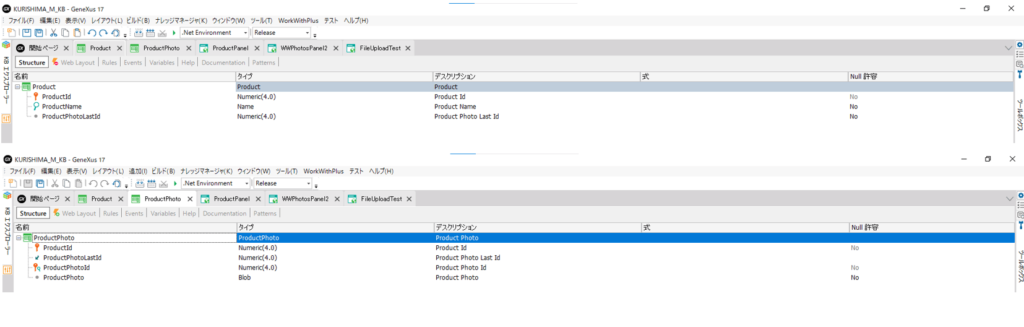
例として、以下のように2つのTransactionを用意します。(今回の例ではどちらもBusinessComponentとして定義します)
Product ⇒ アップロードファイルを保存するためのヘッダー
ProductPhoto ⇒ アップロードファイルを保存するための明細


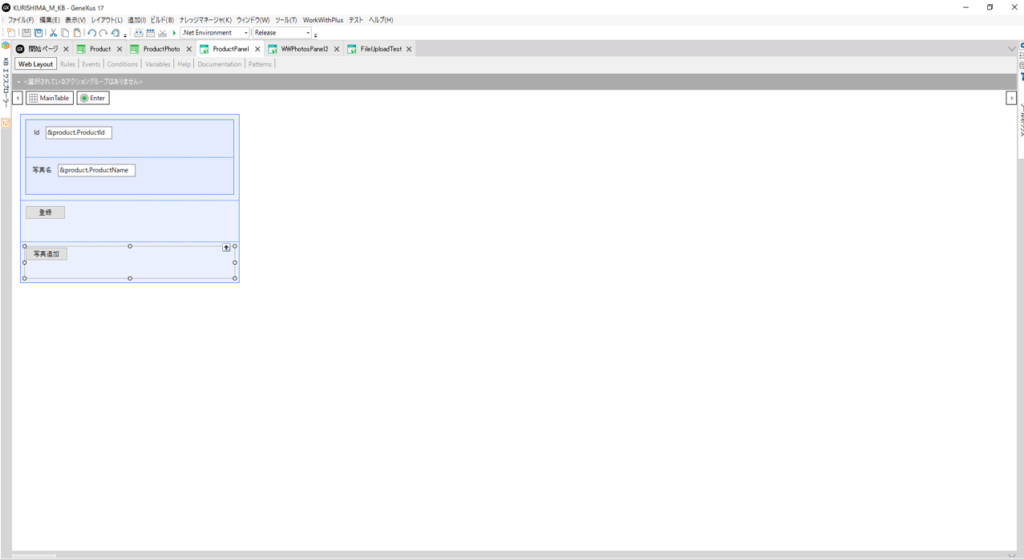
次に、アップロードファイル取り込み用画面を用意します。
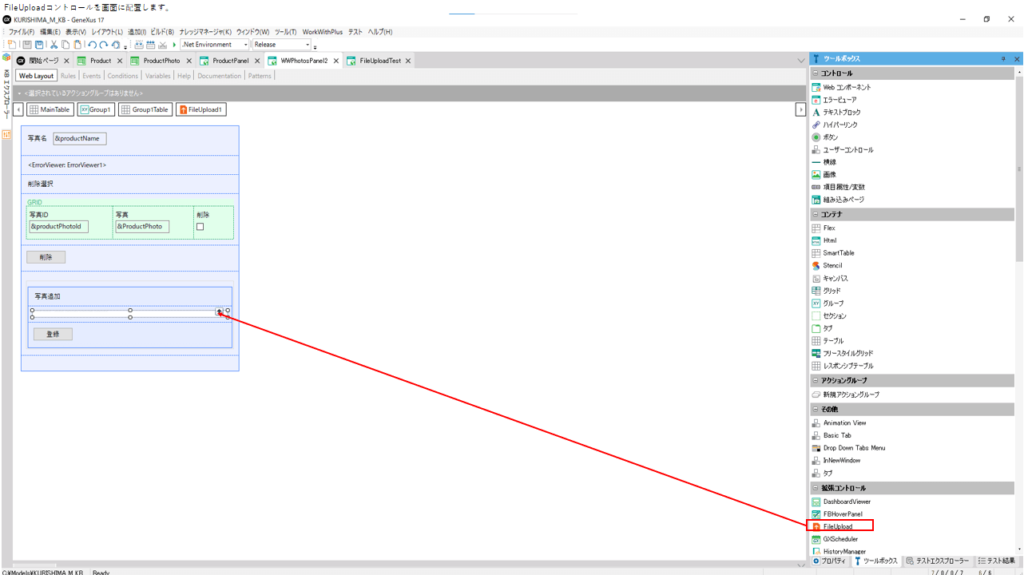
FileUploadユーザーコントロールを画面に配置します。

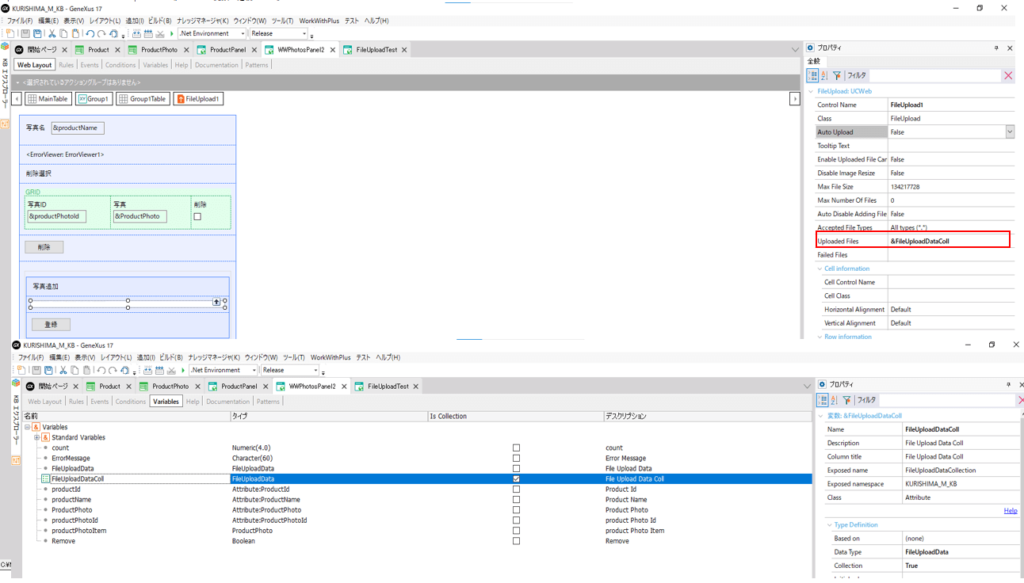
Uploaded Filesプロパティに「FileUploadData」タイプの変数を定義します。

Eventsエレメントにてアップロードファイル登録用イベントと削除用イベントを定義します。
Confirmイベント ⇒ 登録用
removeイベント ⇒ 削除用

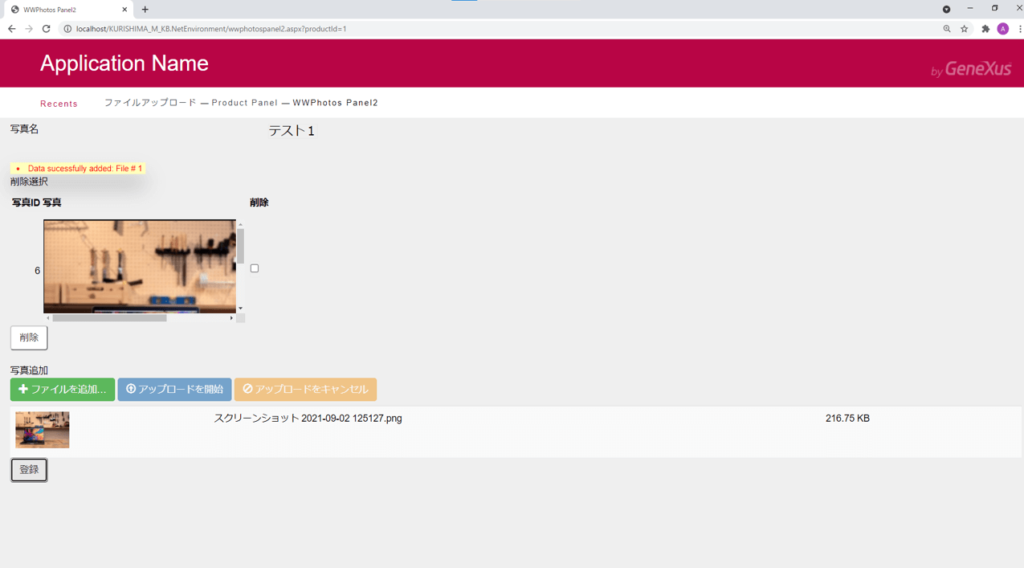
以上で実装は完了です。ビルドして実行してみます。
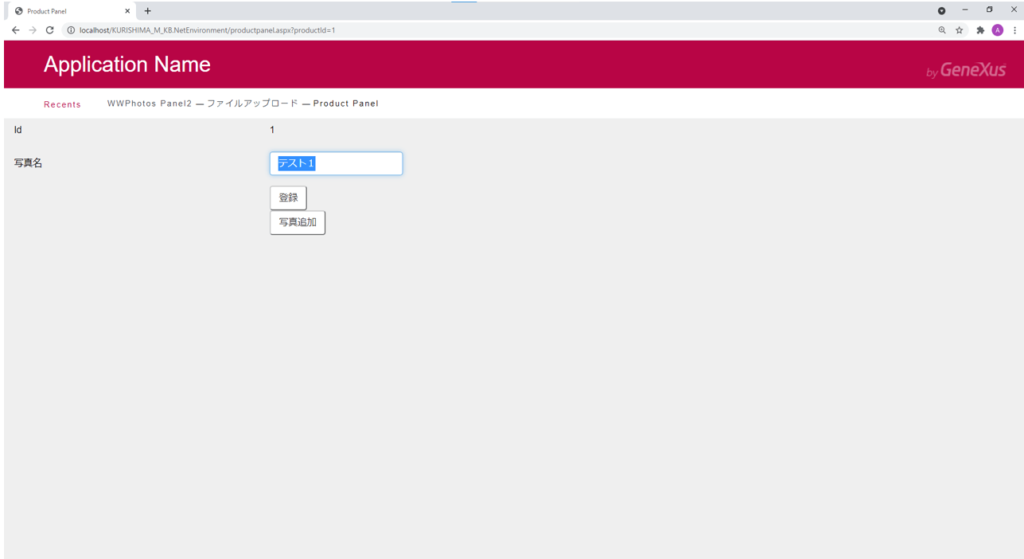
ヘッダー情報入力画面でヘッダー情報を入力します。

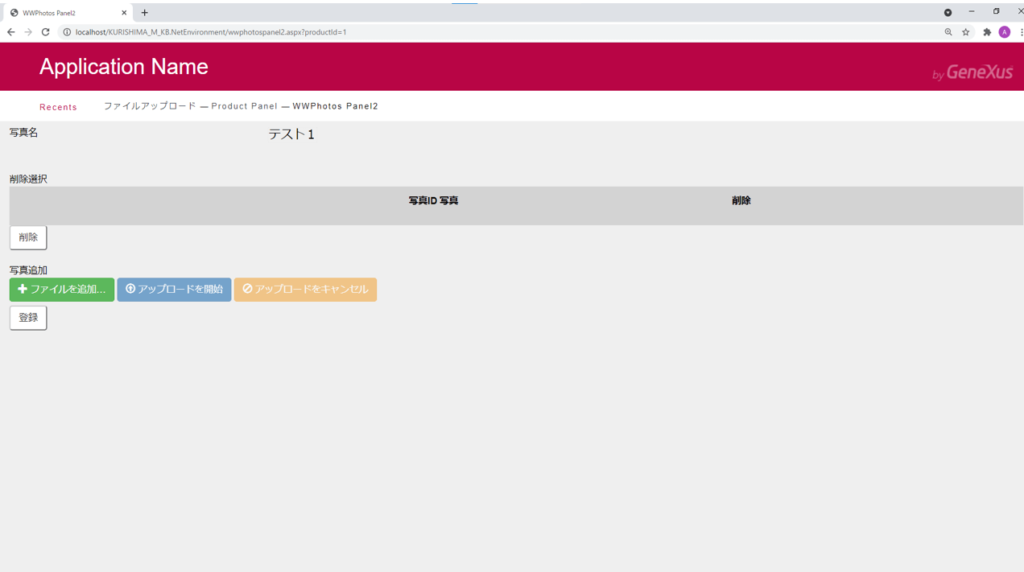
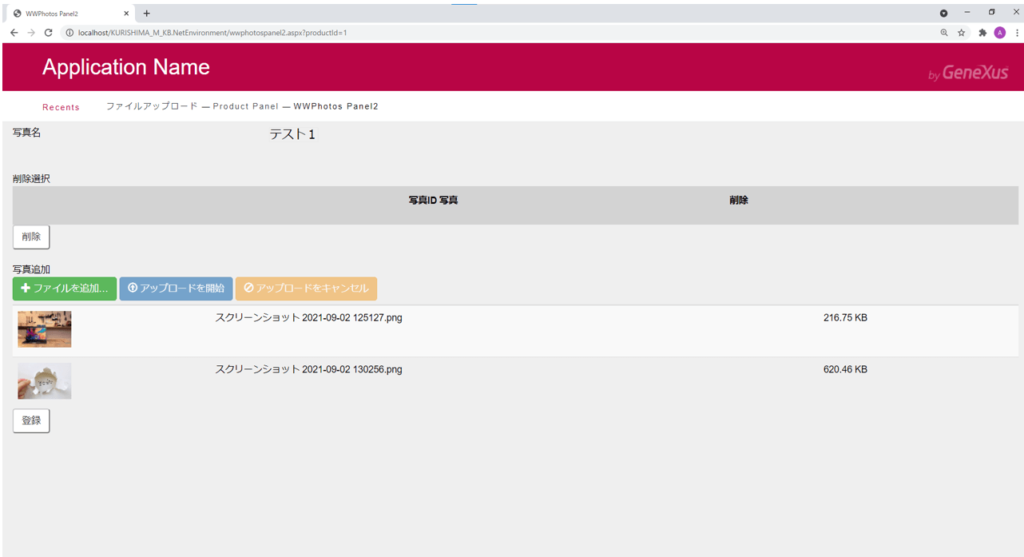
「写真追加」ボタンを押下し、ファイルアップロード画面を開きます。

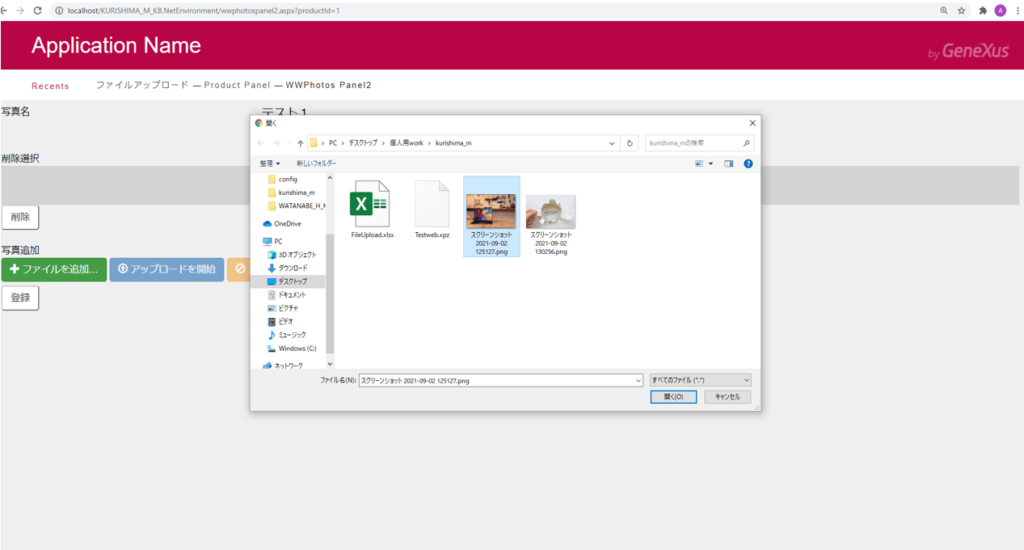
「ファイルを追加」ボタンを押下し、アップロードするファイルを選択します。

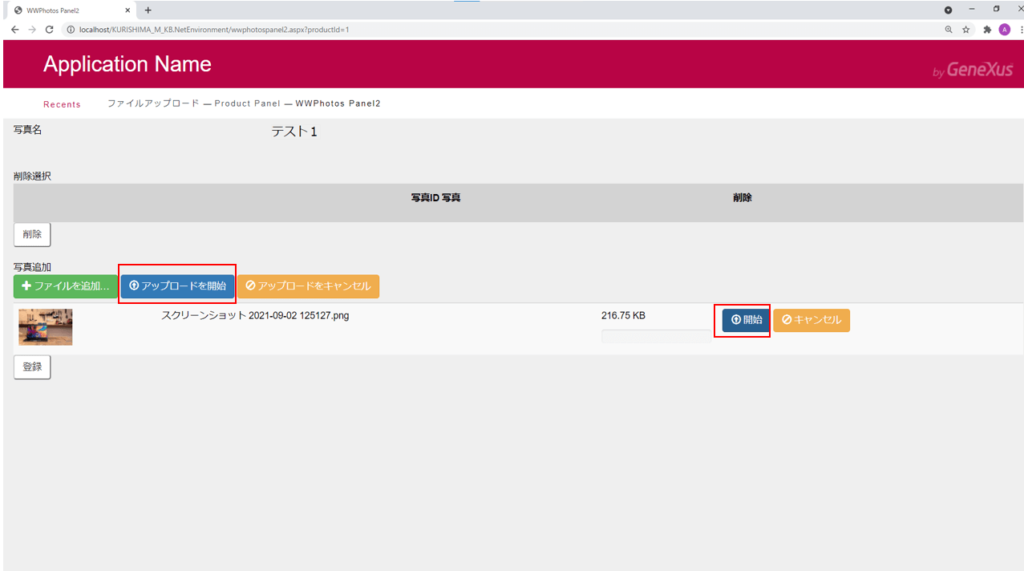
「アップロードを開始」ボタンまたは「開始」ボタンを押下することでファイルがアップロードされます。
※「アップロードをキャンセル」ボタンまたは「キャンセル」ボタンを押下することでアップロードが取り消されます。

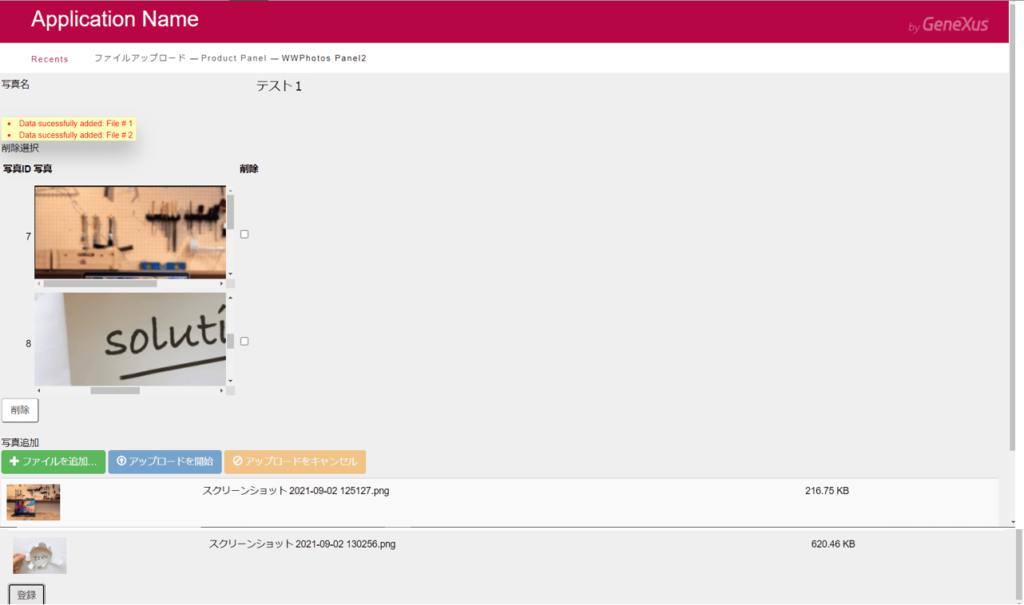
「登録」ボタンを押下することで、データベースにアップロードしたファイルが登録されます。

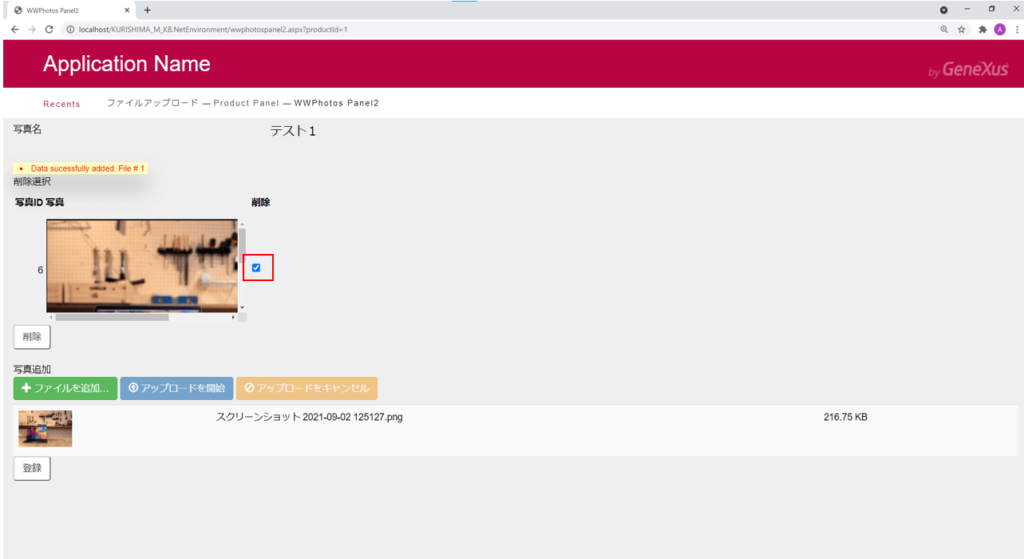
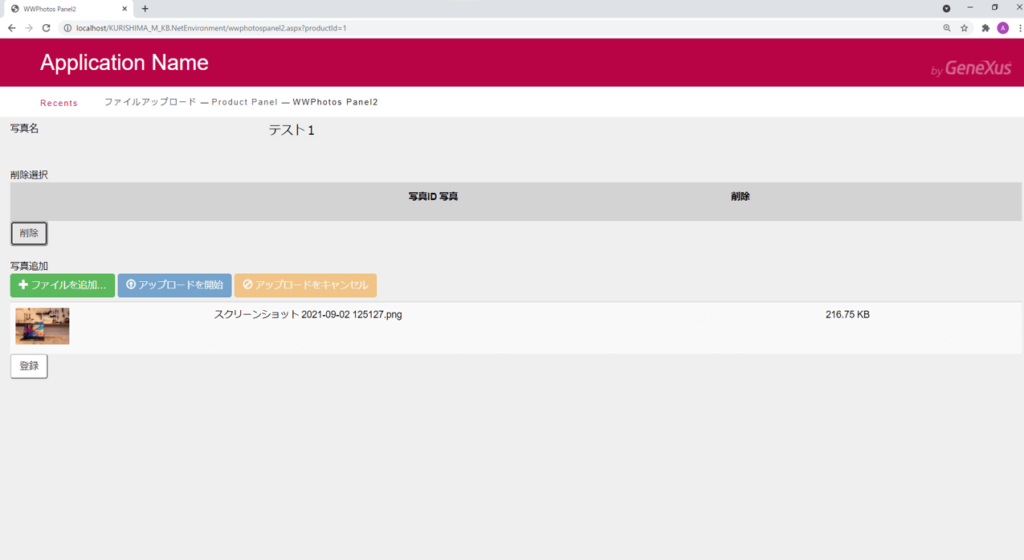
グリッドの削除項目にチェックを入れ、「削除」ボタンを押下するとデータベースからアップロードファイルが削除されます。


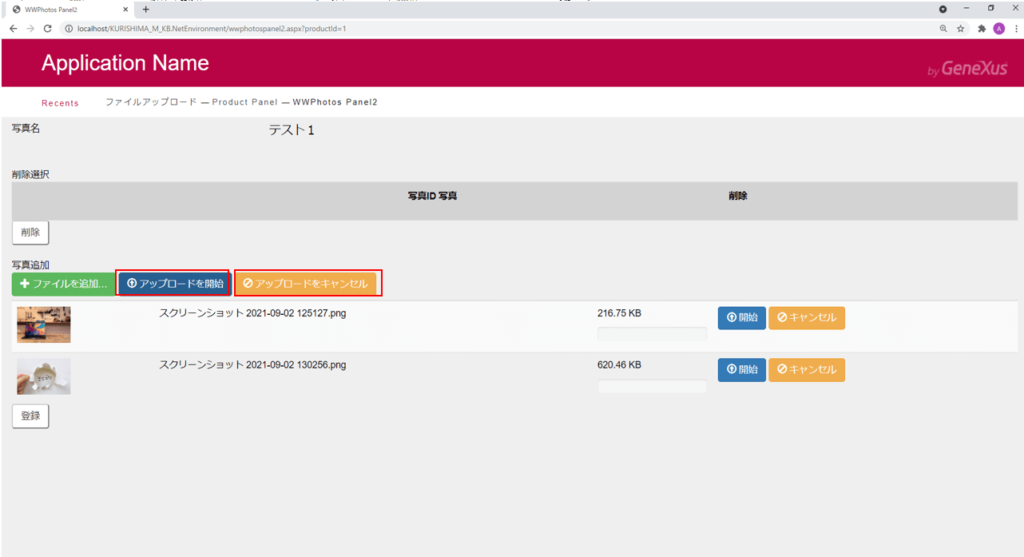
(参考)ファイルを複数アップロードした場合、下記赤枠の「アップロードを開始」ボタンを押下することで、複数件まとめてアップロードが可能です。
また、ファイルを複数アップロードした場合、下記赤枠の「アップロードをキャンセル」ボタンを押下することで、複数件まとめてアップロードのキャンセルが可能です。


「登録」ボタンを押下することで、アップロードしたファイルをデータベースへ登録します。

いかがでしたでしょうか。
File Uploadユーザーコントロールを使用すると、短時間でファイルアップロード機能が作成でき、実装の効率もよくなることが期待できるのではないでしょうか。
最後まで閲覧頂き、ありがとうございました。
.jpg)