こんにちは、植田です。
前回に引き続きユーザーコントロールの作成を行っていきたいと思います。
前回ではSemantic-UIを活用したユーザーコントロールを作成するための準備について記載させて頂きました。
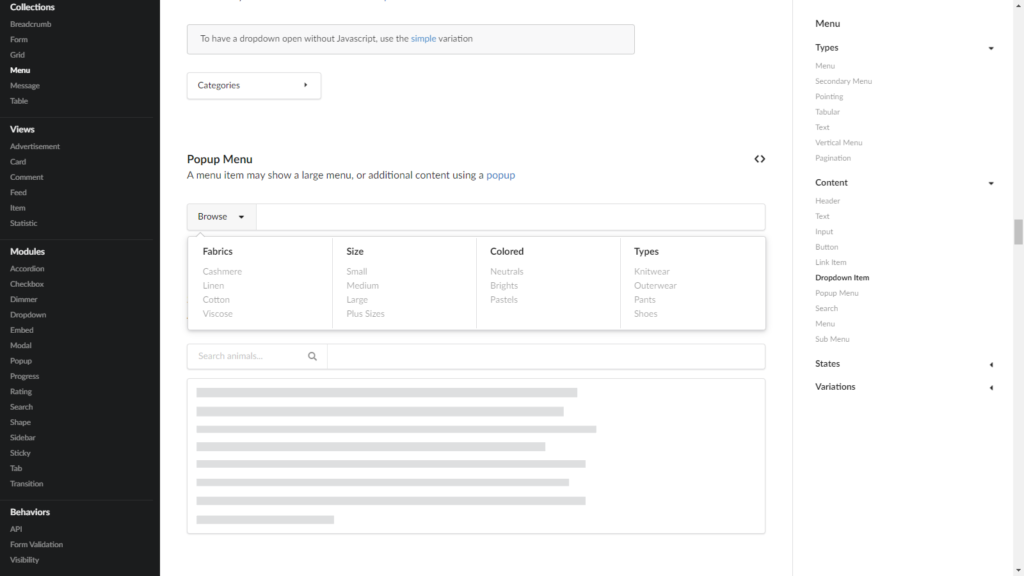
今回はこちらのポップアップメニューをユーザーコントロール化し、実際にGeneXusに適用していきます。
Semantic-UI Popup Menu

■ユーザーコントロールの作成
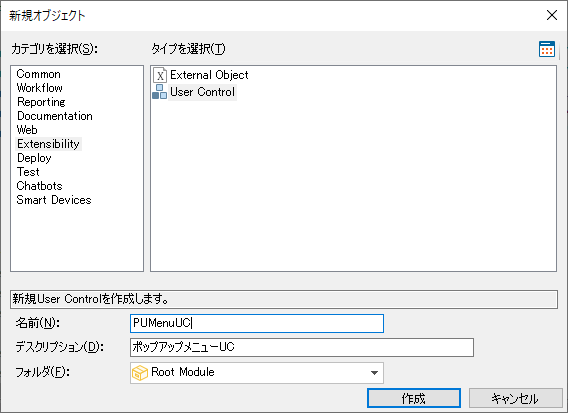
ユーザーコントロールは他のオブジェクトと同様、[ファイル]メニュー⇒新規⇒オブジェクトより作成します。
Extensibilityカテゴリ内に存在します。

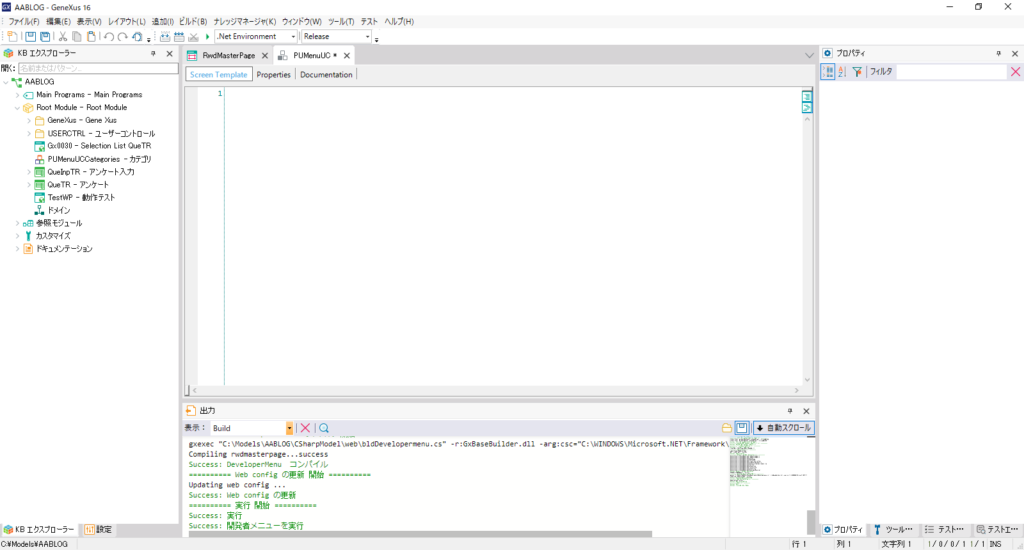
作成ボタンを押下すると以下のオブジェクトが生成されます。

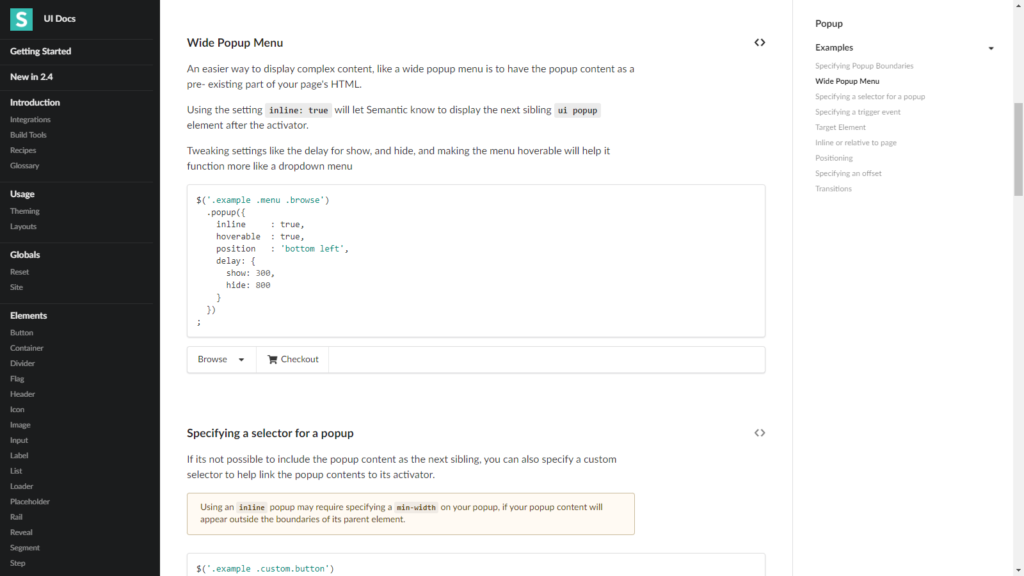
Semantic-UIのサイトよりPopup Menuのサンプルソースを丸ごとコピーします。(<>をクリックで表示されます。)

そのままユーザコントロールにペーストします。

今回実装するPopup MenuはJqueryの適用が必須ですので、こちらもSemantic-UIのサイトよりコードを取得します。
【参考】Semantic-UI Popup (#Examples)

こちらもそのままユーザーコントロールのScreen Templeteエレメントに張り付けます。

このままではユーザーコントロールを画面に配置しても動作しませんので以下の3点について改修していきます。
・scriptタグの適用
・タグの配置変更
・Jqueryによるfunction()の追加及び選択要素の変更
結果がこちら
<!-- scriptタグを追加 -->
<!-- function()の追加及び選択対象のクラスを変更 -->
<!-- menu 配下 browse をホバーすることにより、popupクラスが割り当てられているdivの内容を表示 -->
<script type="text/javascript">
jQuery(function(){
jQuery(".menu .browse")
.popup({
inline : true,
hoverable : true,
position : 'bottom left',
delay: {
show: 300,
hide: 800
}
});
});
</script>
<div class="ui menu">
<a class="browse item">
Browse
<i class="dropdown icon"></i>
</a>
<!-- ui mneuの中に以下のdiv属性を移動 -->
<div class="ui fluid popup bottom left transition hidden">
<div class="ui four column relaxed equal height divided grid">
<div class="column">
<h4 class="ui header">Fabrics</h4>
<div class="ui link list">
<a class="item">Cashmere</a>
<a class="item">Linen</a>
<a class="item">Cotton</a>
<a class="item">Viscose</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Size</h4>
<div class="ui link list">
<a class="item">Small</a>
<a class="item">Medium</a>
<a class="item">Large</a>
<a class="item">Plus Sizes</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Colored</h4>
<div class="ui link list">
<a class="item">Neutrals</a>
<a class="item">Brights</a>
<a class="item">Pastels</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Types</h4>
<div class="ui link list">
<a class="item">Knitwear</a>
<a class="item">Outerwear</a>
<a class="item">Pants</a>
<a class="item">Shoes</a>
</div>
</div>
</div>
</div>
</div>
最後にユーザーコントロールを保存します。
■動作確認
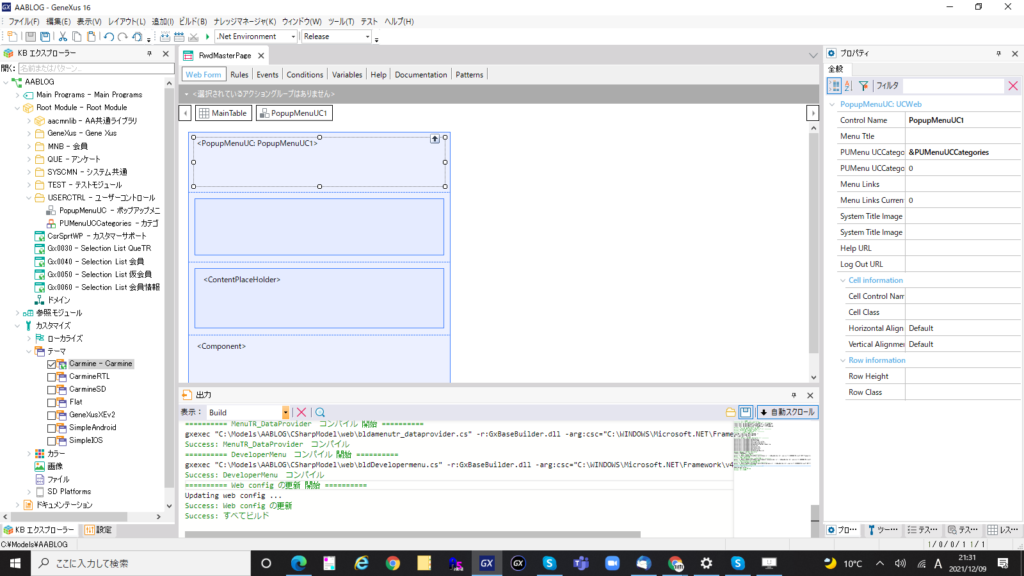
作成したユーザーコントロールを画面オブジェクト(WebPanel等)に張り付けます。

そのままビルドし、実行結果を確認します。
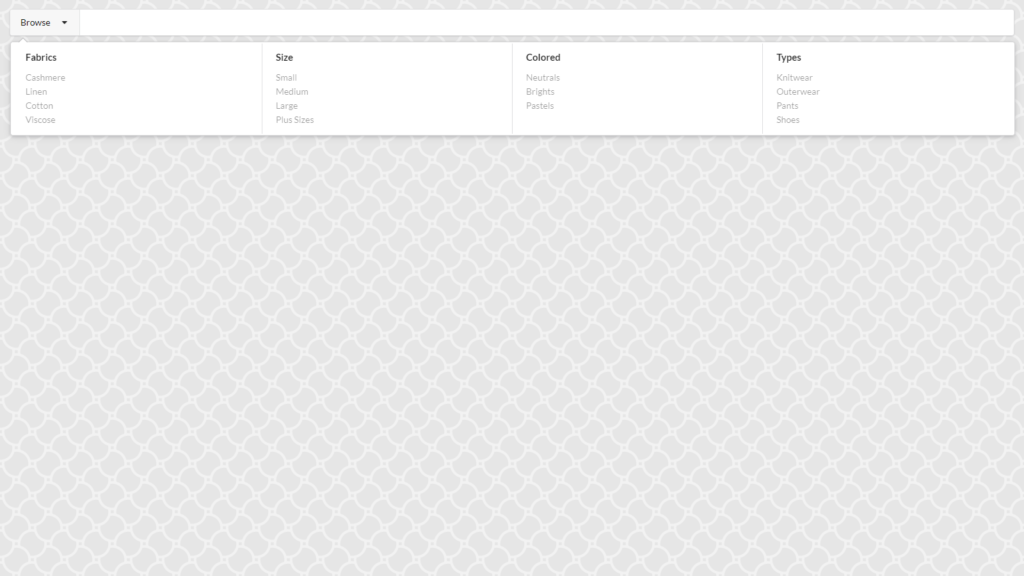
まずこのような画面(※背景はオリジナル)が表示され、

「Browse」にマウスをホバーさせることで以下のようなメニューがポップアップされていれば成功です。

如何でしたでしょうか?
Semantic-UIを取り込むことによって、見た目も動作も標準になかったような動きをするコントロールを、
少ないステップで作成することが出来てしまいました。
今まで「自分でコントロールを作成するなんて敷居が高すぎる」と思っていらっしゃった方も
この記事を見て頂ければ「作ってみよう」と意欲が沸いてくるのではないでしょうか?
最後の記事ではこちらのユーザーコントロールをさらにGeneXusと連動するように改修していきたいと思います。
最後までご覧頂き、誠にありがとうございました!
