こんにちは、植田です。
今回は前回の記事でご紹介したユーザーコントロールのカスタマイズを行っていきたいと思います。
検証#機能紹介:【準備編】User Controlオブジェクト①
検証#機能紹介:【作成編】User Controlオブジェクト②
今回はユーザーコントロールオブジェクトの「プロパティ生成」機能を使い、実際にコントロール内部の
項目の値の受け渡しを行っていきたいと思います。
■値の渡し方(プロパティの生成)
プロパティを生成するにはユーザーコントロールオブジェクトのScreen Templeteエレメントを編集していきます。
今回は「多段階層のメニュー」を作成しますのでこの辺りの実装方法についても紹介していきたいと思います。
・単一項目(メニュータイトル)のプロパティ化
単一の項目をプロパティ化する場合は、値を挿入する場所を{{任意のプロパティ名}}に置き換えます。
【変更前】
<a class="browse item">
Browse
<i class="dropdown icon"></i>
</a>
【変更後】
<a class="browse item">
{{MenuTitle}}
<i class="dropdown icon"></i>
</a>
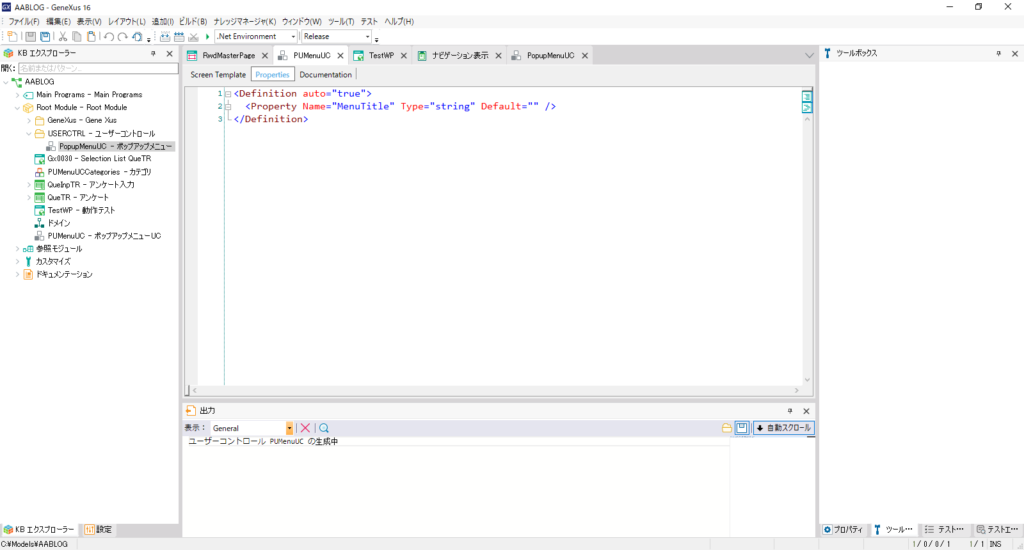
この状態で保存を行うと、Propatiesエレメントに設定した名称のプロパティが自動生成されている事が確認できます。

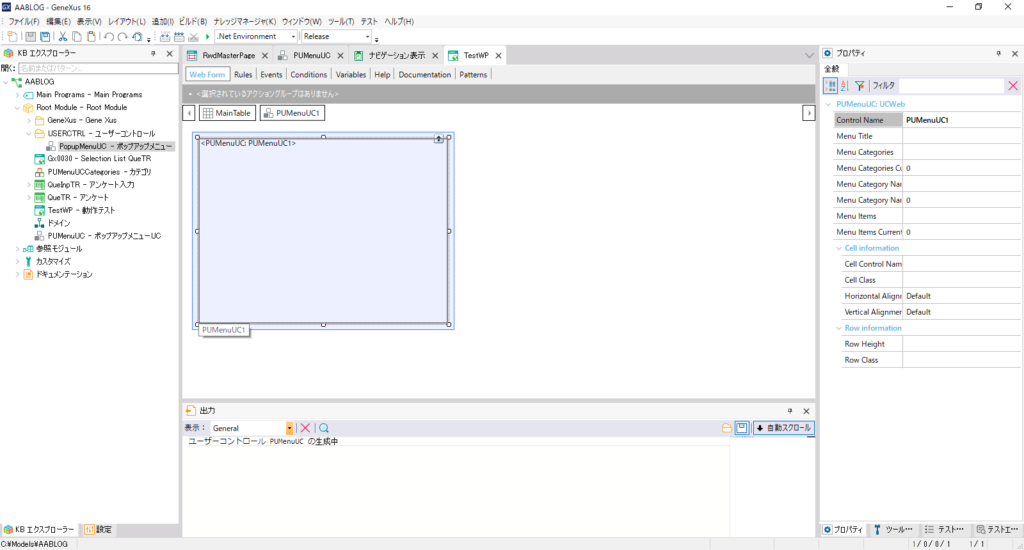
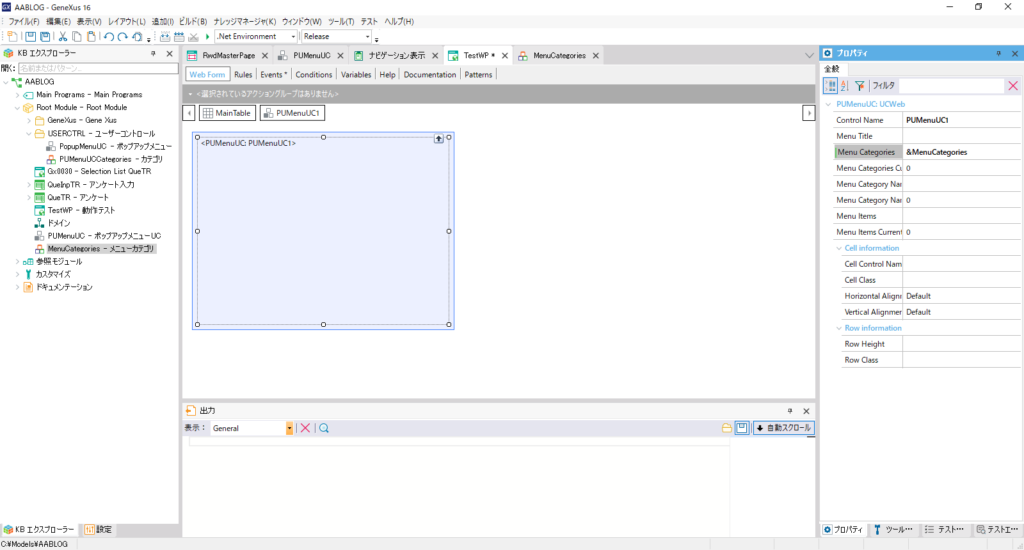
前回の記事でこちらのコントロールを張り付けた画面オブジェクトを開きなおします。
ユーザーコントロールのプロパティに「Menu Title」が追加されている事が確認できます。

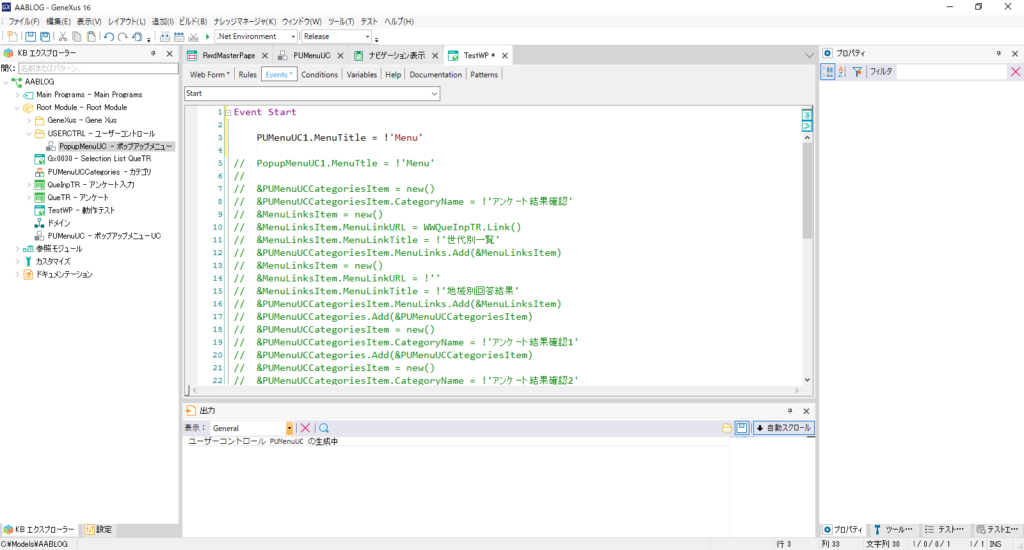
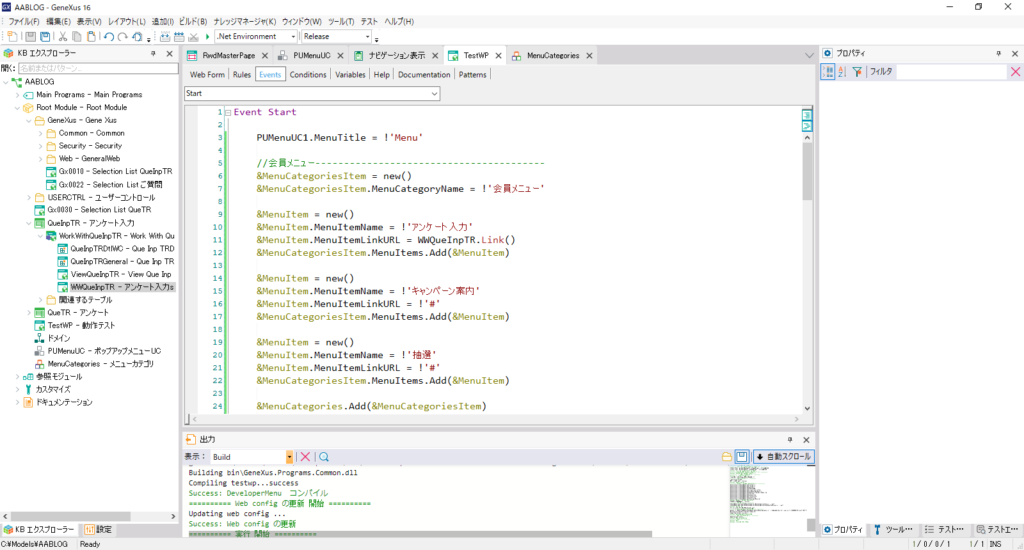
今回はEventsエレメントでプロパティを設定してみます。

ビルド&実行を行うとメニューのタイトルが変わっている事が確認できます。

・多段項目(カテゴリ⇒機能一覧)のプロパティ化
多段項目(繰り返し)読込を行う場合は、繰り返しを行う部分を {{#任意のプロパティ名}} ~ {{/任意のプロパティ名}}で囲みます。
【変更前】
<div class="ui fluid popup bottom left transition hidden">
<div class="ui four column relaxed equal height divided grid">
<div class="column">
<h4 class="ui header">Fabrics</h4>
<div class="ui link list">
<a class="item">Cashmere</a>
<a class="item">Linen</a>
<a class="item">Cotton</a>
<a class="item">Viscose</a>
</div>
</div>
※以下略 div属性によるカテゴリの繰り返し
<div class="column">
…
</div>
【変更後】
<div class="ui fluid popup bottom left transition hidden">
<div class="ui four column relaxed equal height divided grid">
{{#MenuCategories}}
<div class="column">
<h4 class="ui header">{{MenuCategoryName}}</h4>
<div class="ui link list">
<a class="item">Cashmere</a>
<a class="item">Linen</a>
<a class="item">Cotton</a>
<a class="item">Viscose</a>
</div>
</div>
{{/MenuCategories}}
さらに、機能によりリンク名、リンク先を変えたいので以下のように変更しています。
<div class="ui four column relaxed equal height divided grid">
{{#MenuCategories}}
<div class="column">
<h4 class="ui header">{{MenuCategoryName}}</h4>
<div class="ui link list">
{{#MenuItems}}
<a class="item" href="{{MenuItemLinkURL}}">{{MenuItemName}}</a>
{{/MenuItems}}
</div>
</div>
{{/MenuCategories}}
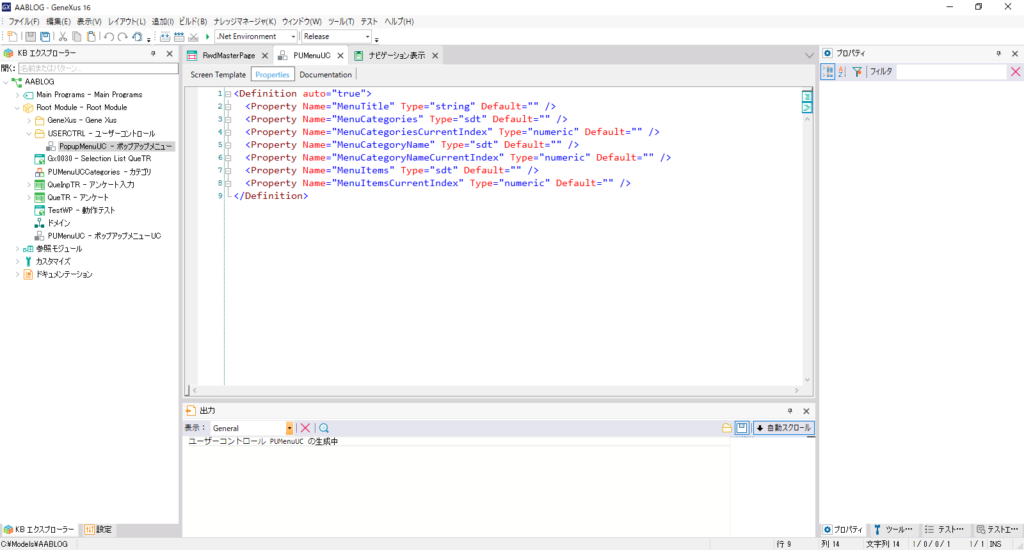
保存を行うと、Propatiesエレメントは以下の様に更新されます。

MenuCategories及びMenuItemsのTypeが「sdt」になっている事が確認できます。
再度ユーザーコントロールを張り付けた画面オブジェクトを開くとプロパティが増えていることがわかりますね。

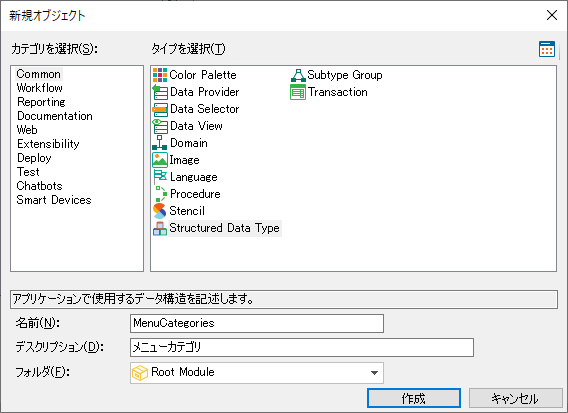
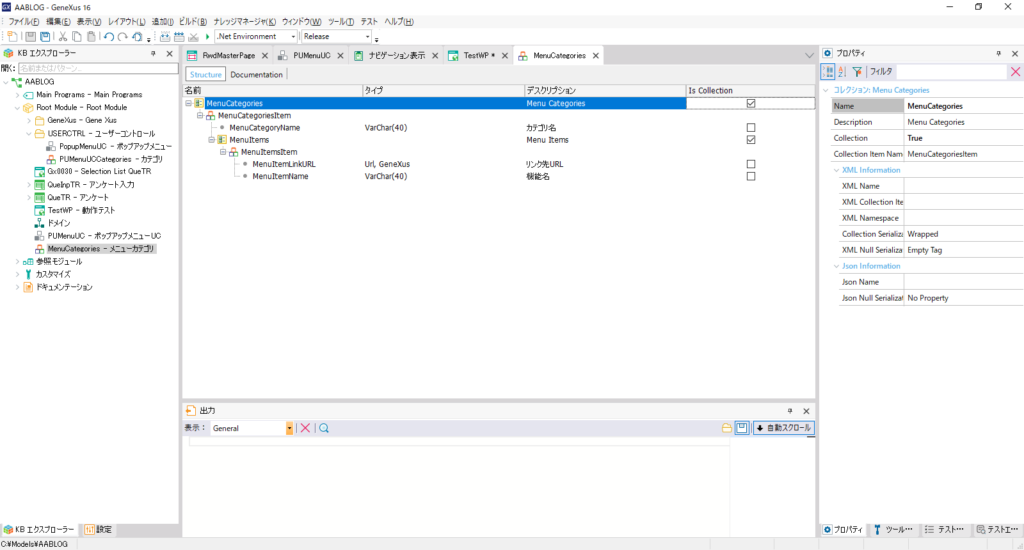
繰り返し読込を行うオブジェクトに値を代入する場合は、上記と同じ階層とプロパティ名称を持つSDTオブジェクトを作成します。

メニューの階層に合わせて以下の様にSDTを作成します。

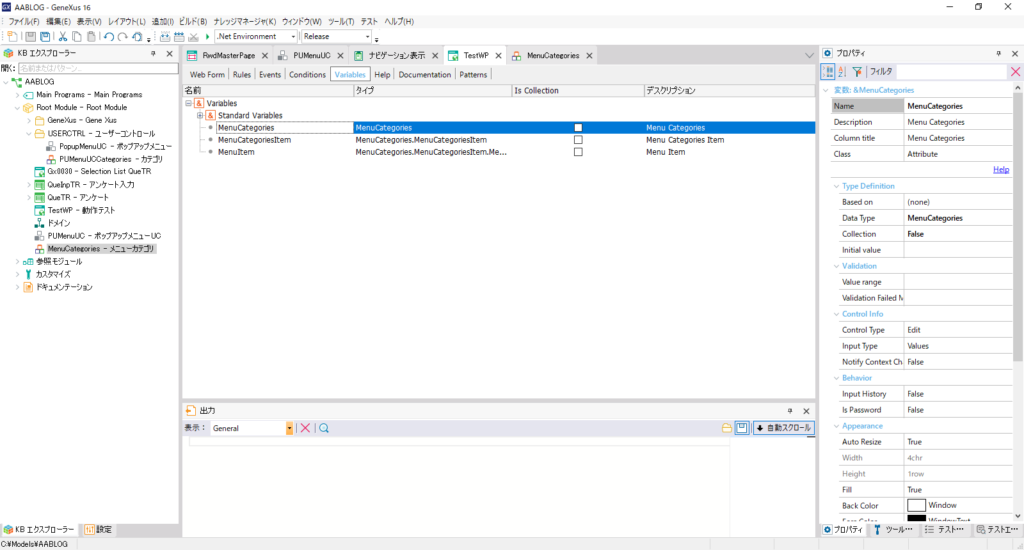
画面オブジェクト側にSDTを変数として定義します。

WebFormエレメントからユーザーコントロールの「Menu Categories」プロパティにSDT変数を設定します。
【ポイント】最上位の 「Menu Categories」 以外は設定の必要はありません

最後にEventsエレメントでSDTオブジェクトに値を代入していけば完成です。

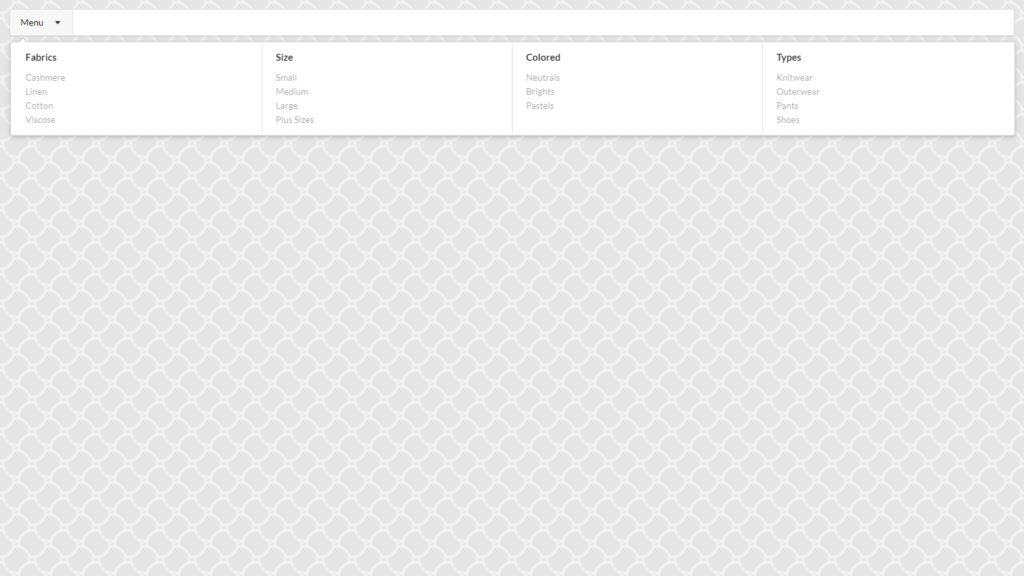
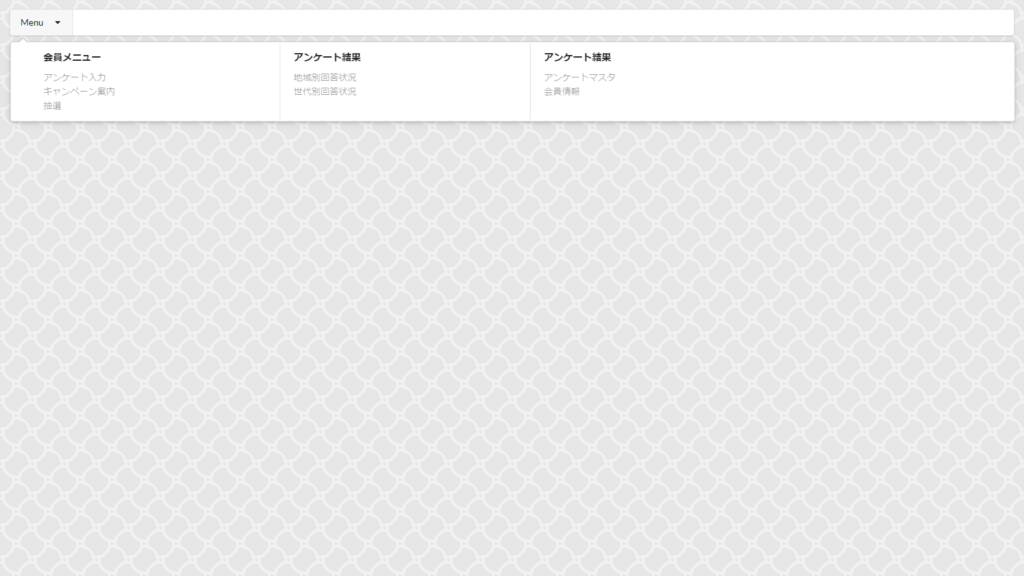
ビルド&実行し、以下の様にメニューが変わることが確認できました。
今回は直接メニューの内容を書いていますが、ソースコードとして記述できるという事はDataProviderとの連携、
すなわちDBからのメニューの読み込みも容易に可能ですね。

最後に、メニューに色々な飾りつけやリンクの仕方の変更、Jqueryの重複対策等を行い、デザインを整えた結果がこちらになります。

<memo>上記メニューのユーザーコントロールのソース
<script type="text/javascript">
jQuery.noConflict();
jQuery(function(){
jQuery(".menu .browse")
.popup({
inline : true,
hoverable : true,
position : 'bottom left',
delay: {
show: 100,
hide: 300
}
});
});
</script>
<div class="ui menu">
<a class="browse item">
<i class="grid layout icon"></i>{{MenuTtle}}
<i class="dropdown icon"></i>
</a>
<div class="ui fluid popup bottom left transition hidden">
<div class="ui four column relaxed equal height divided grid">
{{#PUMenuUCCategories}}
<div class="column">
<h4 class="ui header"><i class="{{icon}} icon"></i>{{CategoryName}}</h4>
<div class="ui link list">
{{#MenuLinks}}
<a class="item" href="javascript:location='{{MenuLinkURL}}';" target="_top">{{MenuLinkTitle}}</a>
{{/MenuLinks}}
</div>
</div>
{{/PUMenuUCCategories}}
</div>
</div>
<a href="javascript:location='{{SystemTitleImageLinkURL}}';"><img class="image" src="{{SystemTitleImageURI}}"></a>
<div class="right menu">
<a class="item" href="javascript:location='{{HelpURL}}';"><i class="hire a helper icon"></i>ヘルプ</a>
<a class="item" href="javascript:location='{{LogOutURL}}';"><i class="sign-out icon"></i>ログアウト</a>
</div>
</div>
■まとめ
今回の連載ではSemantic-UIを用いたユーザーコントロールの実装方法について纏めてみました。
GeneXusの標準デザインシステムとは異なる要素を取り入れることによって従来とは全く異なるUXの
アプローチが出来るのではないでしょうか?
ピンポイントとして使用することにしても標準+の実装が容易に出来る事は素晴らしいことですね!
記事を書きながらサンプルを作成するだけでも色々な発見がありますし、経験値もあがります。
是非皆様も試して頂ければ幸いです。
以上でUser Controlオブジェクトの連載は終わりです。最後までご覧頂き誠にありがとうございました!
