こんにちは、植田です。
前回に引き続きFlexGridによるWebチャット機能の最終実装として
カスタマーサポート用の画面を作成していきたいと思います。
カスタマーサポートのイメージとして
- 現在問い合わせが来ているメッセージが一覧で表示される
- 応対者が決まった時点で問い合わせユーザとの1対1の会話が始まる
簡単ですが上記のような実装を行っていきます。
実装方法:【レイアウト編】FlexGridによるWebアプリチャット機能実装①
実装方法:【実装編】FlexGridによるWebアプリチャット機能実装②
カスタマーサポート問い合わせ一覧の作成
カスタマーサポート機能の一部として問い合わせメッセージの一覧画面を実装していきます。
一覧の実装はWork Withパターンにより簡単に実装可能です。
画面の基になるトランザクションは前回までで作成したものを利用します。
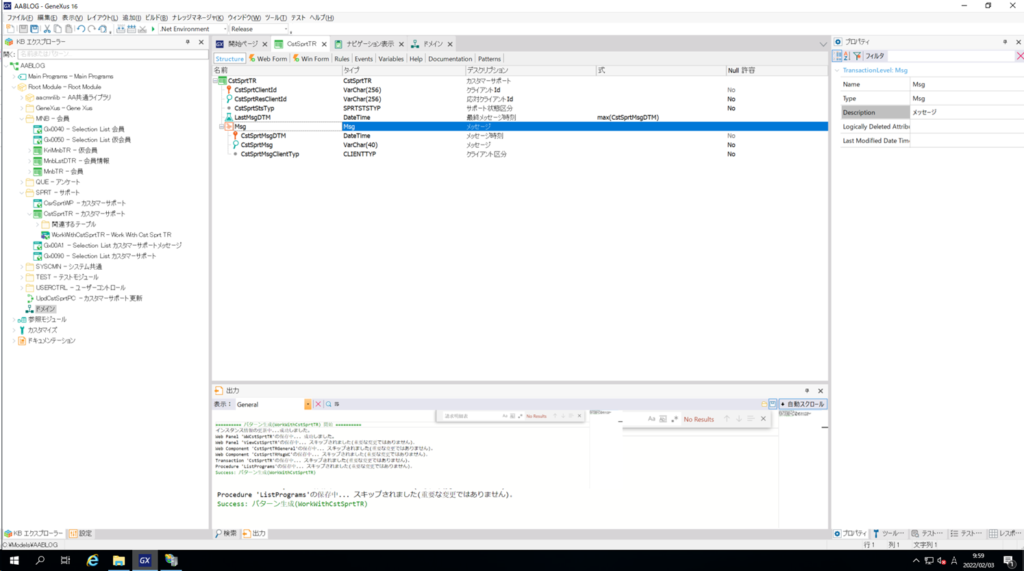
【カスタマーサポートトランザクション】

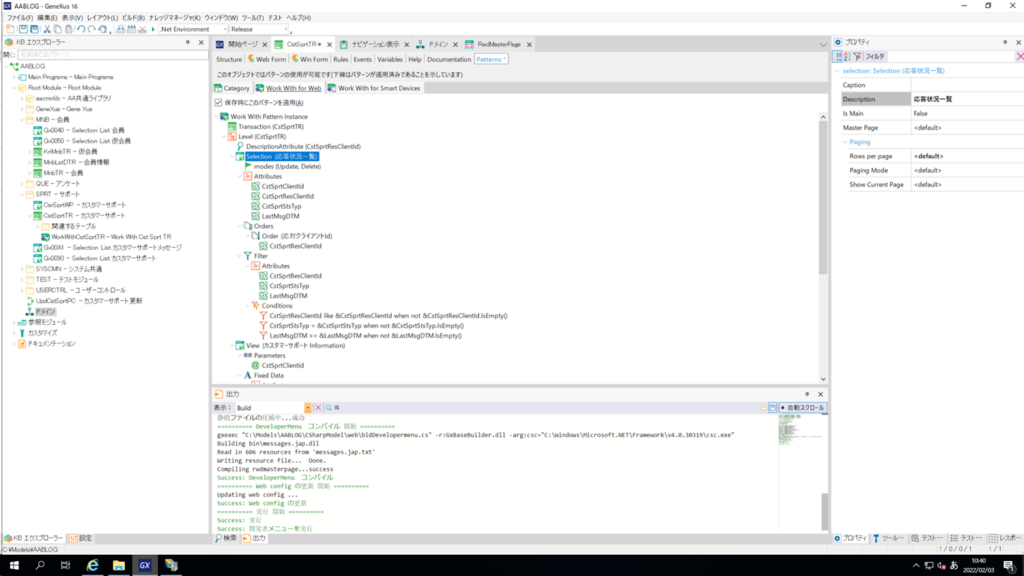
WorkWithパターンを適用

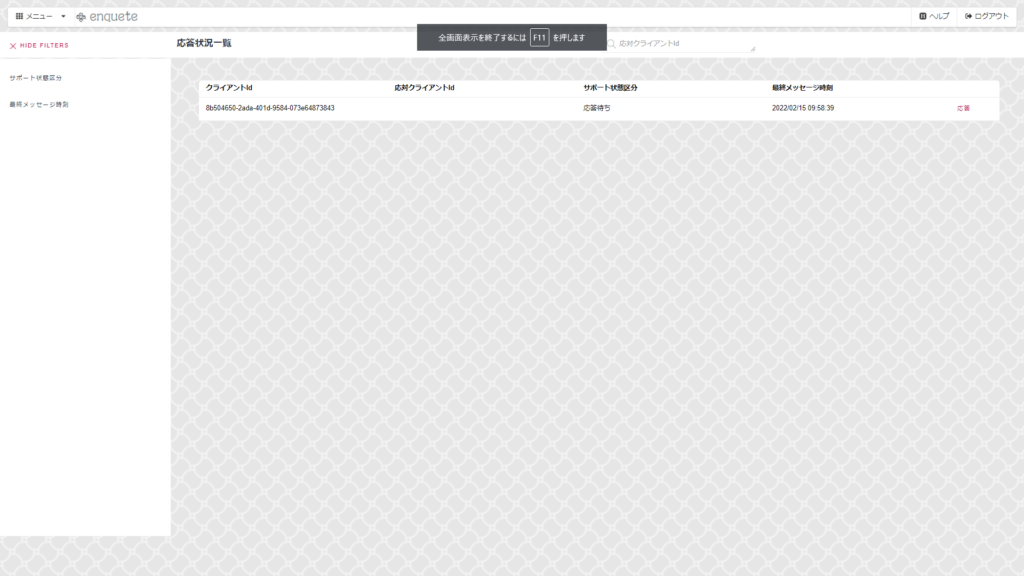
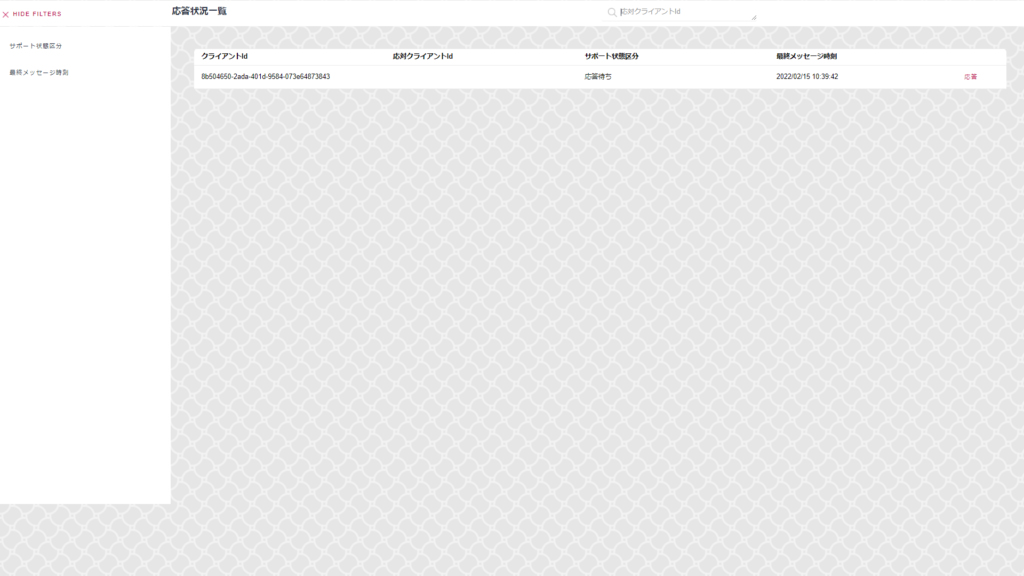
実行画面

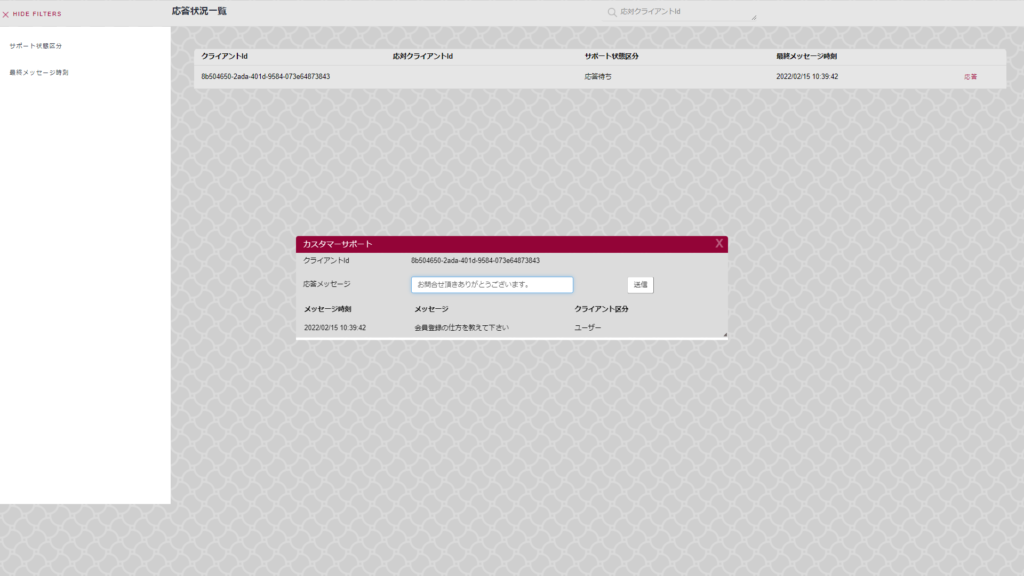
応答画面の作成
応答画面はWebPanelオブジェクトを使用し実装していきます。
画面にはレスポンスを返す相手先IDと返信用メッセージ入力欄及びチャット履歴を表示します。
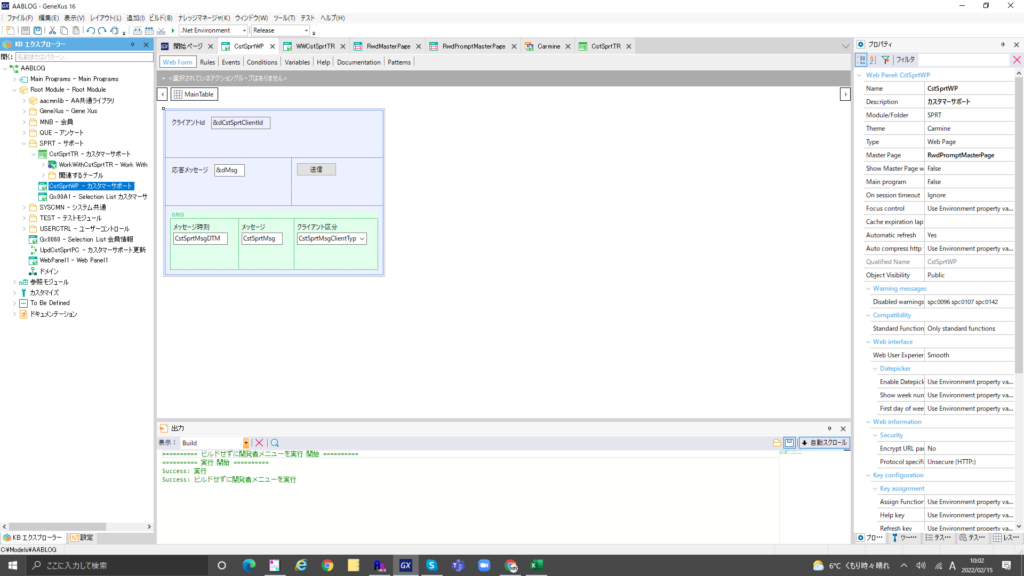
【画面レイアウト】

Eventsエレメントには送信ボタン押下時のイベントでチャットメッセージを履歴(DB)に書き込むプロシージャと
メッセージの送信処理を記述します。
カスタマーサポートからの返信は相手が決まっているため、NotifyClientメソッドを使用しチャット相手に
直接通知を行います。
【Eventsエレメント】

一覧画面側はこのWebPanelオブジェクトをポップアップ呼び出し出来るように実装しています。
また、メッセージを受信時には一覧をリアルタイムでリフレッシュするようにしています。
Event OnMessage(&NotificationInfo) //メッセージ受信
//一覧を更新
Grid.Refresh()
EndEvent
Event 'Update_Handler' //応答ボタン
CstSprtWP.Popup(CstSprtClientId)
EndEvent
参考までに、前回作成したチャット画面(ChatWC)のEventsエレメントの内容も再掲します。
Event 'txtSend_Handler' //送信アイコン押下時 if not &dMsg.IsEmpty() //カスタマーサポート for each where CstSprtClientId = &Socket.ClientId where not CstSprtResClientId.IsEmpty() //チャットメッセージ履歴追加 UpdCstSprtPC.Call(&Socket.ClientId,CstSprtResClientId,&dMsg,CLIENTTYP.Client) //応対者にメッセージを通知 &NotificationInfo.Id = CstSprtClientId &NotificationInfo.Message = &dMsg // &NotificationInfo.Object = DNTFTYP.CstSprt //件名:カスタマーサポート &Socket.NotifyClient(CstSprtResClientId,&NotificationInfo) when none //チャットメッセージ履歴追加(チャットを新規登録) UpdCstSprtPC.Call(&Socket.ClientId,!'',&dMsg,CLIENTTYP.Client) //メッセージをブロードキャスト &NotificationInfo.Id = &Socket.ClientId &NotificationInfo.Message = &dMsg // &NotificationInfo.Object = DNTFTYP.CstSprt //件名:カスタマーサポート &Socket.Broadcast(&NotificationInfo) endfor grdChat.Refresh() endif EndEvent Event OnMessage(&NotificationInfo) //メッセージ受信 //自分向けのメッセージ且つサポートからの応答の場合 If &NotificationInfo.Id = &Socket.ClientId //一覧を更新 grdChat.Refresh() endif EndEvent
※2022/2/15 私の環境の問題だと思いますが、&Notification.Objectを指定した場合、OnMessageイベントが
ハンドリングされない現象が発生したため一部コメントアウトしています。
動作確認
一通り実装が終わりましたので、実際に動かしてみます。
問い合わせが1件も無い場合はサポート画面の一覧には何も表示されていません。
【問い合わせ無】

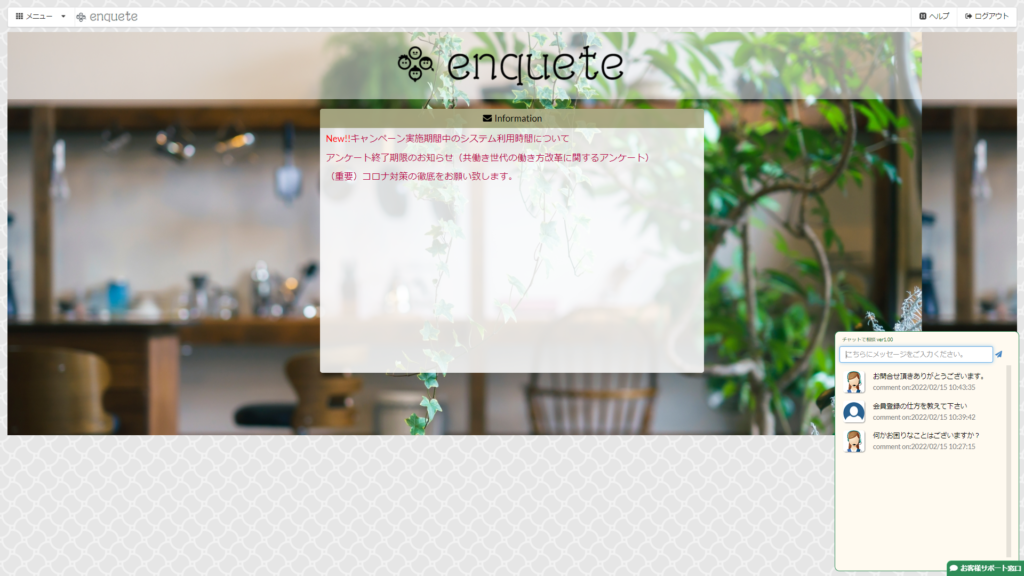
この状態で、別タブにチャット画面を開き、メッセージを入力してみます。

一覧画面にタブを切り替えると、一覧画面上にリアルタイムで問い合わせ内容が表示されます。

「応答」リンクをクリックし、メッセージを返信します。

再度ブラウザでタブをチャット画面に切り替えるとこちらもリアルタイムでメッセージが返ってきていることが
確認できます。

まとめ
3回に渡りFlexGridを使用した簡単なチャット画面作成についての記事を上げさせていただきましたが、
Gridの自由性が上がったのは勿論の事、この機能を活用する機能もGeneXusには沢山備わっていることが
わかります。
GeneXusの進化にも追いついていけるよう、今後も様々な機能について紹介していきたいと思います。
最後までご覧頂き、ありがとうございました!
