こんにちは、植田です。
久しぶりの更新となりましたが今回は「GeneXusで作ってみたらこんなに簡単だった」というお話を
させて頂きます。
GeneXusはマイナーバージョンやメジャーバージョンの更新速度が非常に早く、いつの間にかこんなことが
出来るようになっていた、という事が多々あります。
ただ、新機能がリリースされたとしても「実装自体は簡単にできる」というのがGeneXusのウリでもありますので
その辺りをご紹介させて頂きます。
作成したもの
今回作成したものがこちらです


如何でしょうか?初見で思いつく作業工程として
- システムの環境構築
- 画面のHTMLを定義
- CSSで色を整える
- グラフ表示のScriptを実装
- データ連動のロジックを実装
- データ抽出用のSQLを作成
- それぞれの処理を1つの機能に統合
- それぞれの動作チェック、機能内結合テスト
- データ加工、移行
等、様々な工程が思い浮かぶ方もいらっしゃると思います。
私も実装を始めるまではここまでの画面に仕上げるにはかなり工数が必要なんだろうなと考えていました。
しかしGeneXusでチャレンジ的に実施してみた結果、結論としてこの画面をデータ移行を含めて
3日程度で出来てしまいました。凄くないですか?
しかもこれはGeneXusの標準機能として存在しているので100%基本実装なのです。
(今回は超集中モードで作業したので実際はもう少し工数を見て頂ければと思いますが。。)
GeneXusによる実装手順
GeneXusを使用して構築に至るまでの簡単な手順がこちらになります。
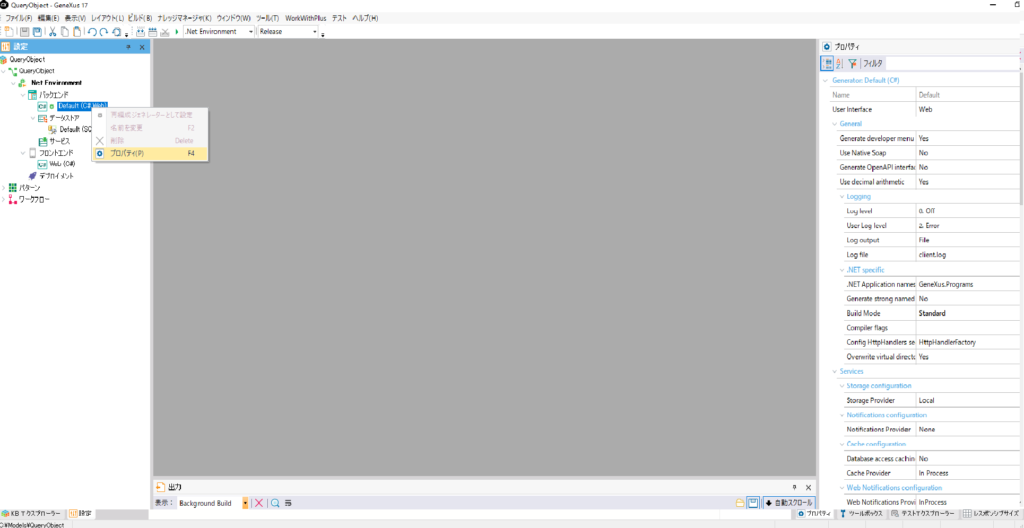
1.実行環境の設定
⇒生成する言語や接続するデータベースの設定を行います。

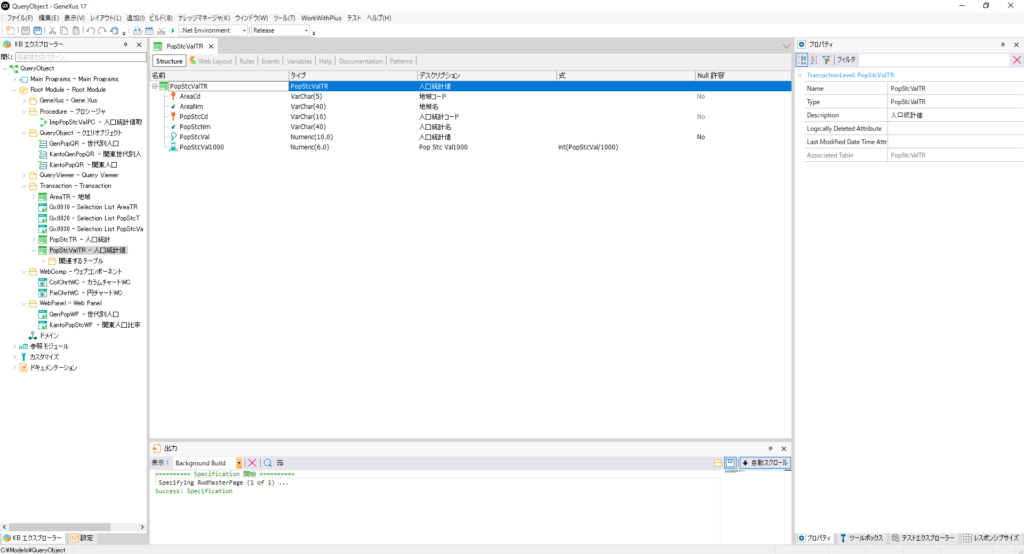
2.データの受け皿(地域、人口統計、人口統計値(実際の人口))を作成
⇒Transactionオブジェクト

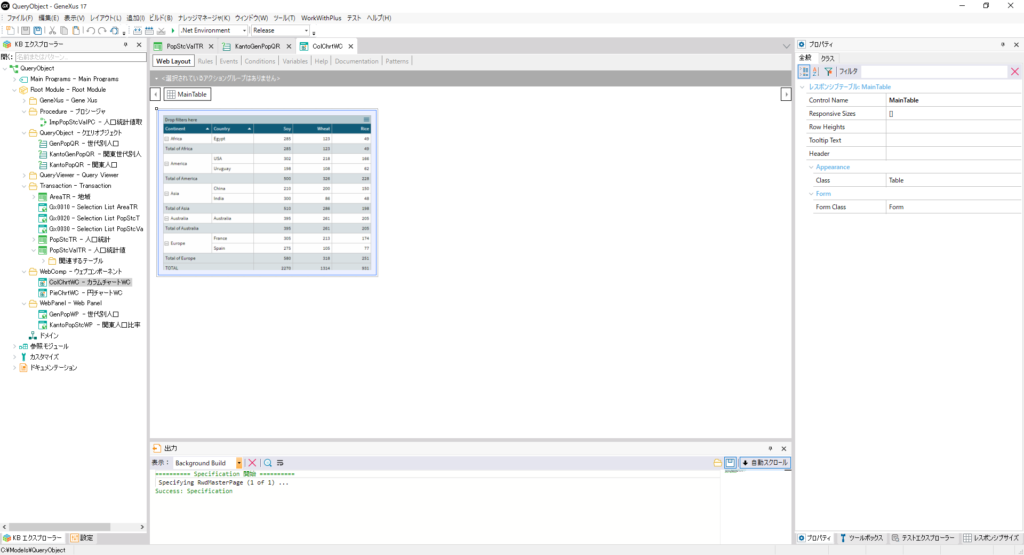
3.データをグラフ表示(パイチャート、ガントチャート)するWebコンポーネントを作成
⇒Queryオブジェクト


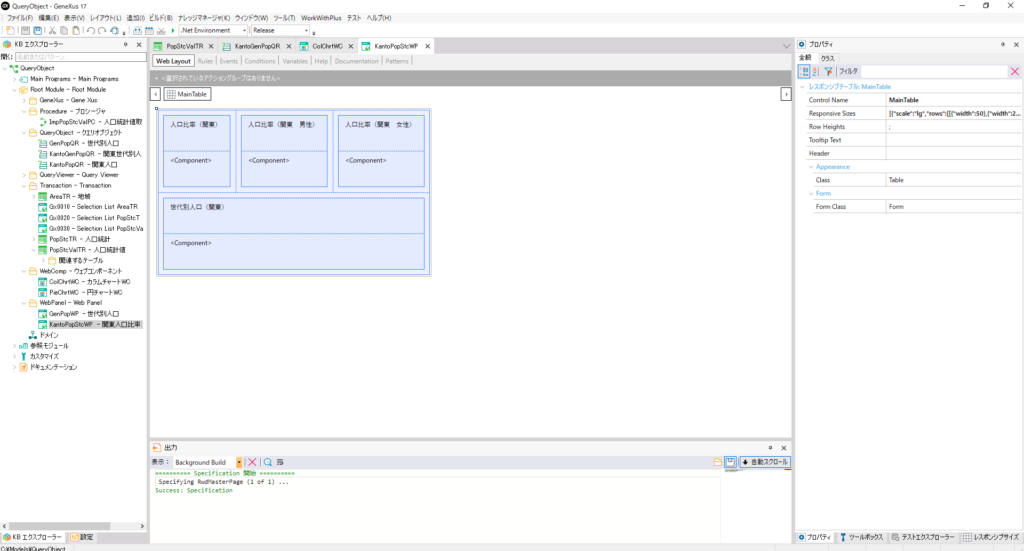
4.地域別の人口統計を表示する機能の作成
⇒WebPanelオブジェクトを定義し、3のWebコンポーネントを貼り付け

5.データの取得
⇒人口統計データの取得
6.データ加工、データ取込プログラムの作成
⇒Procedureオブジェクト
7.実行&動作確認
まとめ
今回作成したような画面はGeneXusを使った開発では以上のような工程で完結するのですが
ポイントは以上の工程いずれにもHTMLやCSS、Script等のキーワードが出てこない事です。
実装の作業としてはどちらかというと実現させたい事を細かい技術を抜きに大まかな形で
GeneXusに教え込んでいったイメージに近いです。
手組み実装の場合、大抵は上記作業に多くの時間を費やすことになると思われますがここを意識させない所が
GeneXusの得意技と言ったところでしょうか。
また、ローコードの利点としてカスタマイズも柔軟に行える点もございますので
これからGeneXusをご使用になられる方、既に導入済の方も是非実装チャレンジしてみては如何でしょうか?
最後までご覧頂きありがとうございました!
