こんにちは、渡邊です。
WorkWithPlus for Webには「Dvelop Combo」と呼ばれる独自のコンボボックスがあります。
機能や使い方をご紹介したいと思います。
環境
- GeneXus 17 U8
- WorkWithPlus for Web 14 U3.5
機能
Dvelop ComboはGeneXus標準のDynamic Combo boxのように、DBからデータを取得して動的なリストを表示する特性以外に、以下のようなことが実現可能です。
- コンボボックス上でリスト検索
- 複数選択
- カテゴリでの表示
- アイコンの表示
- 項目追加画面の呼び出し
このようにコンボボックスとして機能が充実しています。
使い方
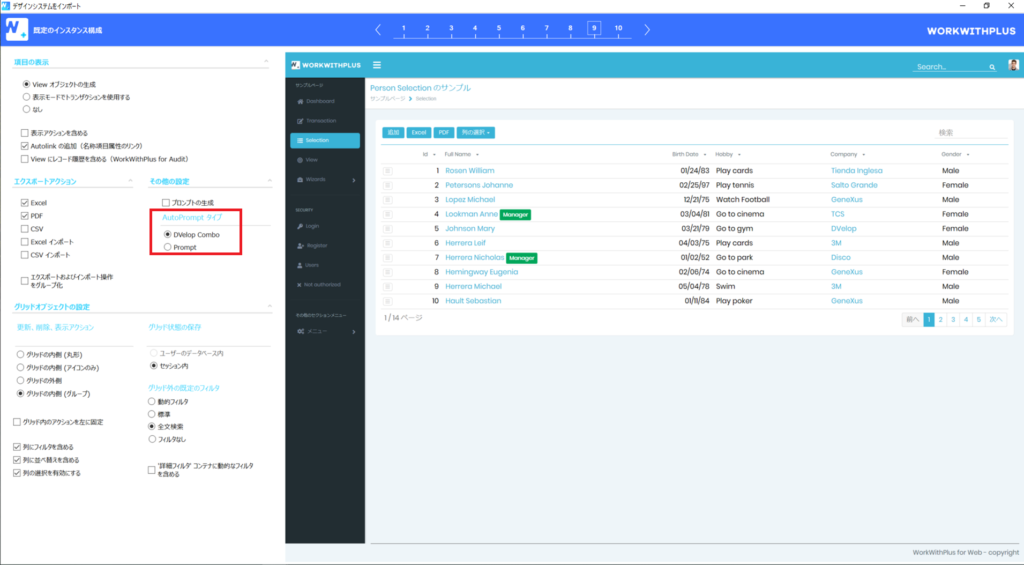
WorkWithPlus for Webを最初に設定する際に起動されるデザインシステムウィザードを進めていくと、次のようにAutoPromptタイプが「DVelop Combo」に設定されています。

そのため外部キー項目はプロンプトで選択するのではなく、Dvelop Comboで選択することを開発元としては推奨しているようです。
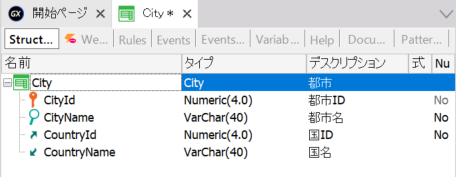
次のようなCompanyIdを外部キー項目として参照するCityトランザクションがあるとします。

このトランザクションにWorkWithPlus for Webを適用してそのままビルドするだけで、CompanyIdの項目がDVelop Comboで表示されます。

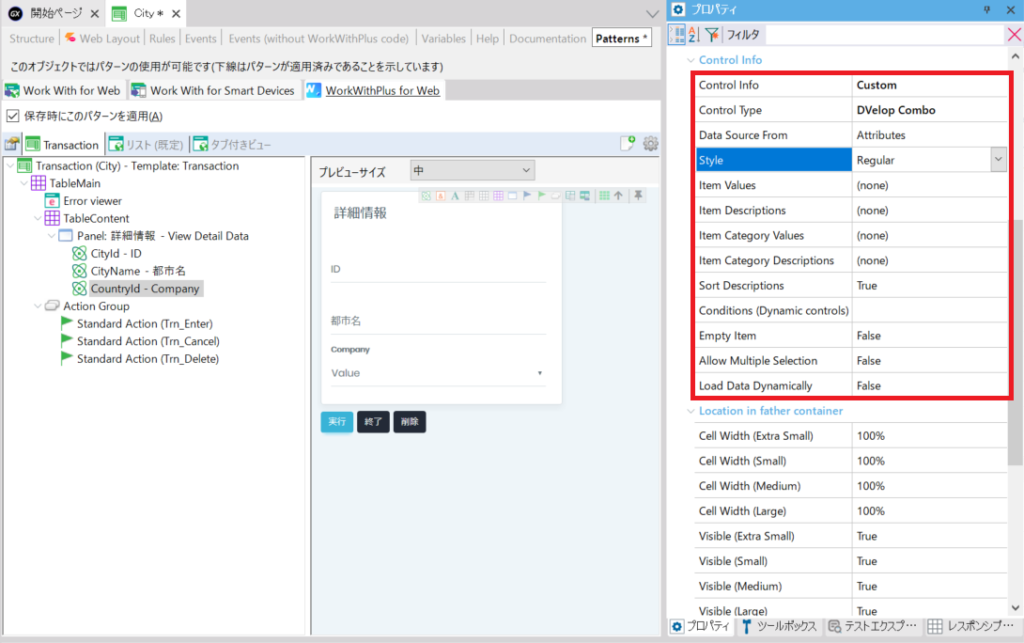
デフォルトでは複数選択やカテゴリでの表示に対応していないため、カスタマイズする場合にはインスタンス上の項目属性のControl Infoプロパティを”Custom”、Control Typeプロパティを”Dvelop Combo”を選択することで、カスタマイズ用のプロパティが表示されます。

まとめ
プロンプトは複数のフィルタで絞り込みをしたり、複数の項目を表示できる点で優れていますが、単一項目のみで選択可能な場合には、Dvelop Comboを利用すると便利かと思います。
この記事がお役に立ちましたら幸いです。最後までご覧頂きありがとうございました。
