GeneXusで開発するときはこのような感じ
こんにちは、遠藤です。
前回記事に引き続き、今回はGeneXusを実際に操作してイメージを共有させて頂きたいと思います。
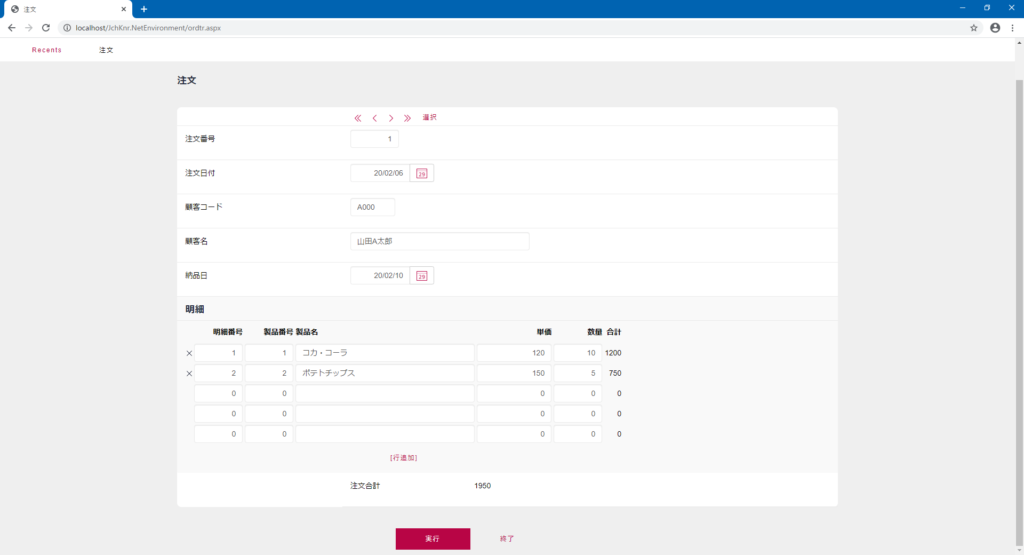
作成する画面はこちらです。

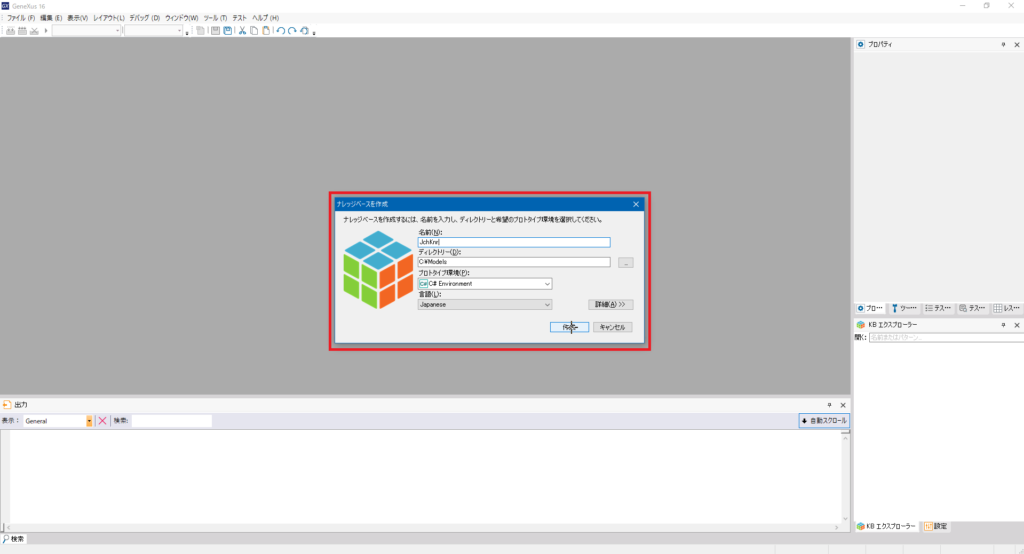
まず始めに「ナレッジベース」を作成します。
開発の中でエンジニアは、このナレッジベース内に業務要件を投入していきます。

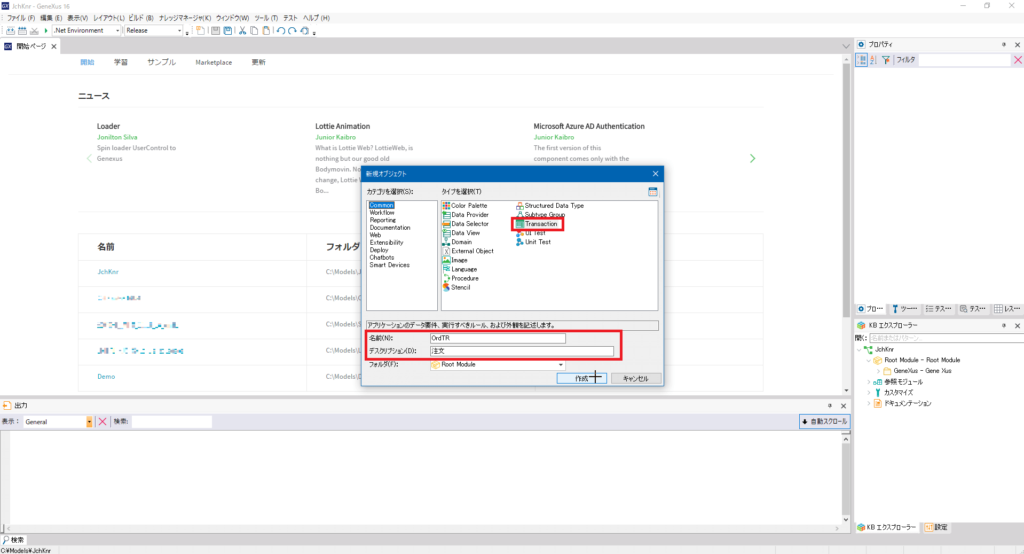
つぎに、オブジェクトを新規作成します。 用途に応じたオブジェクトがたくさんありますね。
GeneXusでの開発はまず、「トランザクション」オブジェクトの作成から始まります。
受注伝票を入力する画面を作成するため、今回は下記の通り命名して作成します。

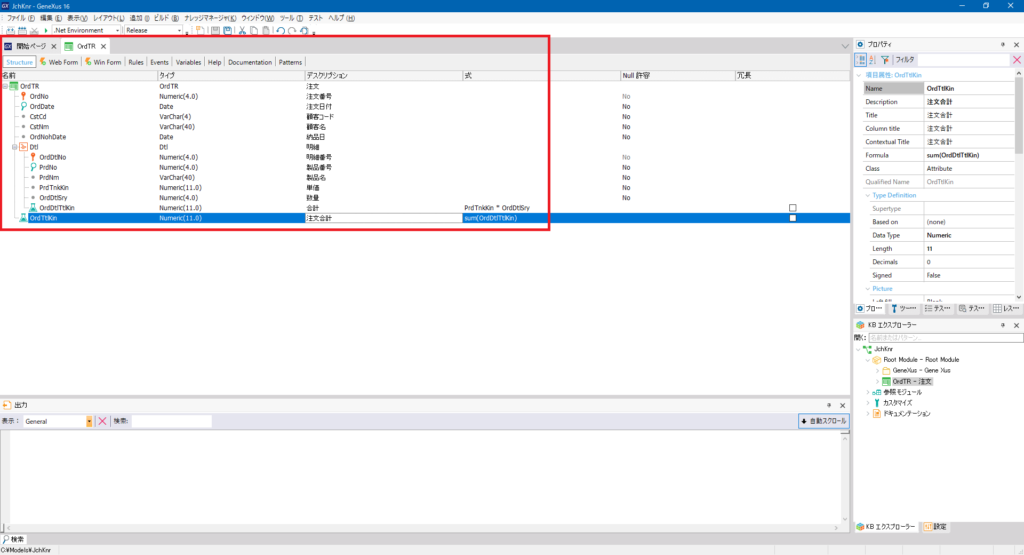
トランザクションオブジェクトには、データ項目を帳票・画面イメージに沿って、階層的に定義していきます。

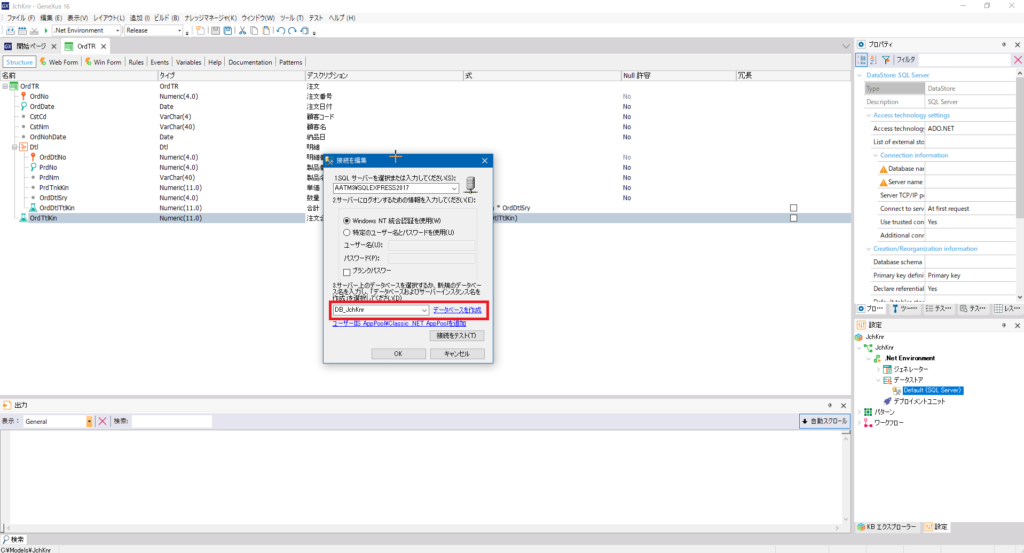
入力が完了したら、ビルドの前に業務データを保存するデータベースを作成します。

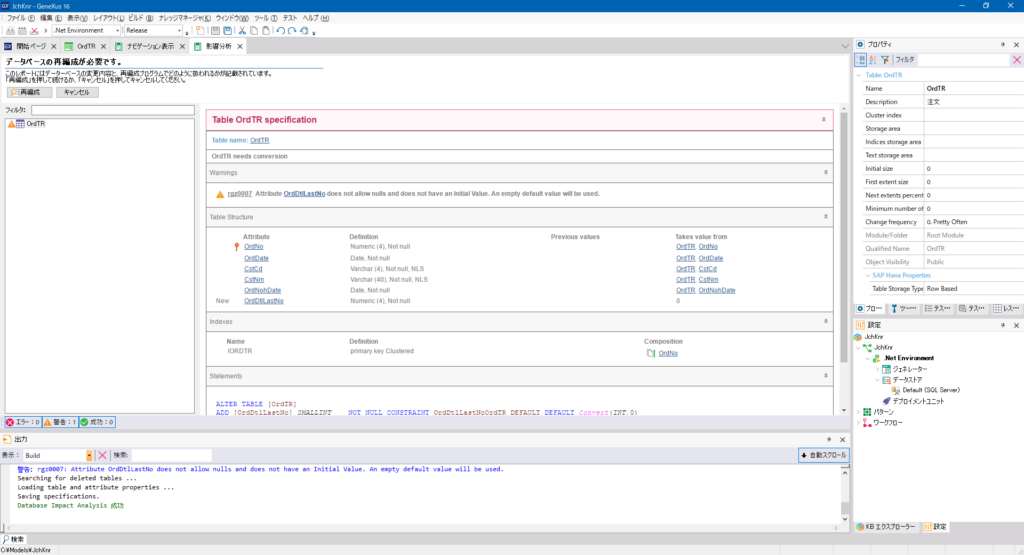
それではビルドを実行します。
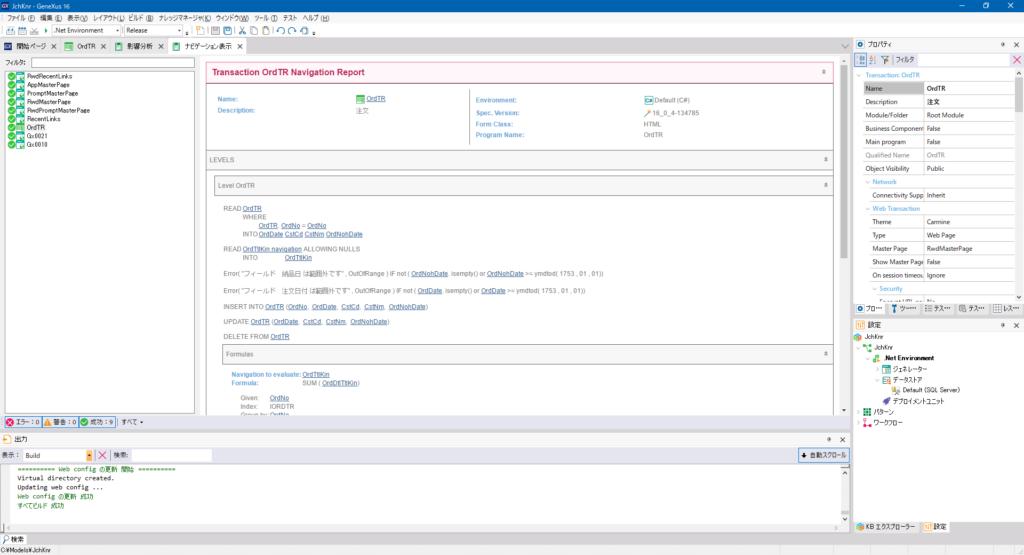
GeneXusは先ほどのトランザクションの定義から、CRUD機能を持った画面と物理テーブルを自動生成します。
ここでは「生成されるテーブル」や「開発の中で発生した影響範囲」を確認することができます。


生成されるテーブルは第3正規形に正規化され、トランザクションの定義が変更されれば、それに対応して再編成も行われます。
これは自動でデータベースとの整合性が取れるということです。
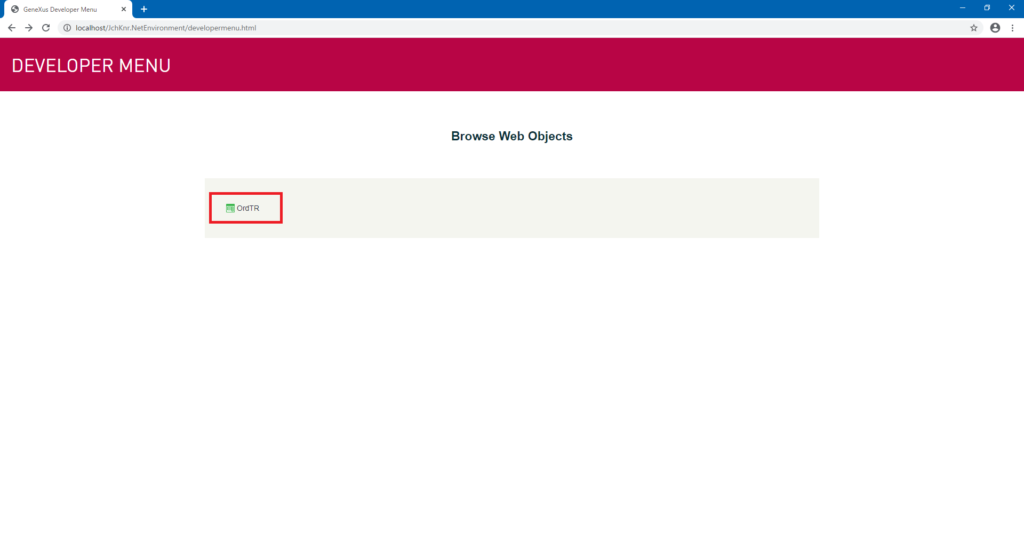
ビルドが成功したら、すぐローカルマシンでアプリケーションを動かすことができます。

こちらがトランザクションの定義をもとに生成された入力画面です。
この時点ですぐに動くアプリケーションを確認できるので、お客様との仕様確認もスムーズにできそうですね。

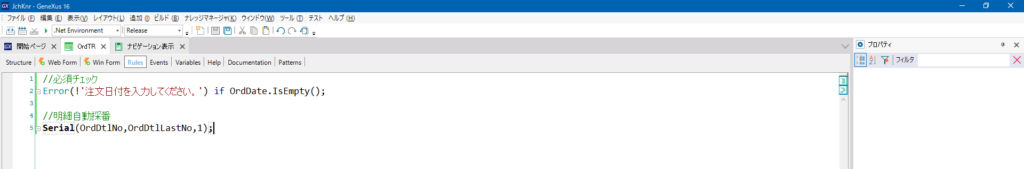
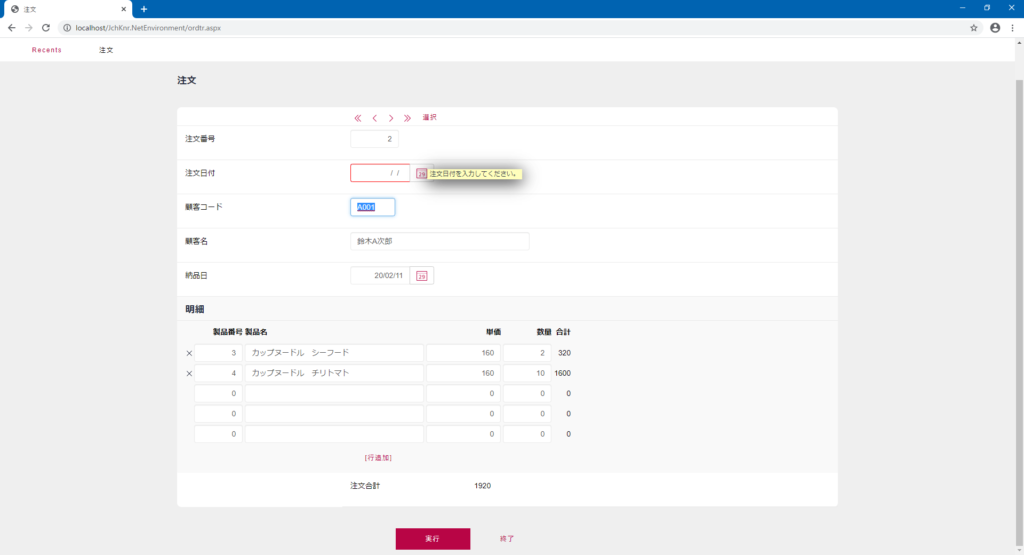
また、入力チェックや明細自動採番なども、このように定義すると実装できます。


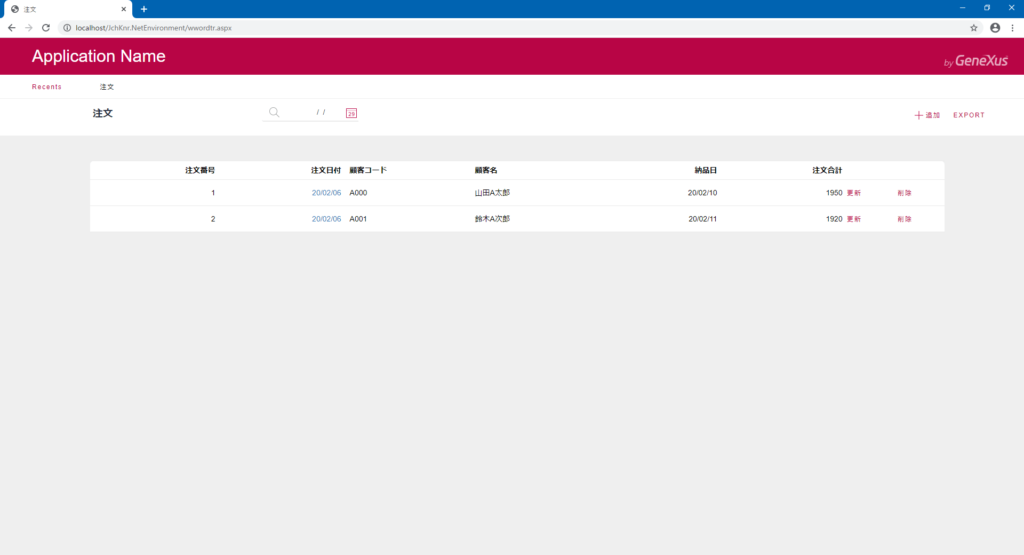
最後に、登録した伝票データを一覧表示する画面を作成したいと思います。
先ほどのトランザクションに対して「Work With パターン」を適用します。
この「Work With パターン」を適用すると、検索・データエクスポート機能などを含む一覧画面を簡単に作成することができます。

こちらがビルド後に生成された一覧画面です。

「トランザクション」オブジェクト以外にも、帳票やバッチ、1から画面をレイアウトするオブジェクトなど色々あります。
他のオブジェクトに関するご紹介は別記事でUP予定です。
おわり
何となくイメージの方は掴んで頂けたでしょうか?
今回はシンプルな画面の実装だけでしたが、GeneXusを活用することで高い生産性で開発出来ることが少しでも伝われば幸いです。
GeneXusはツールなので、メリットもあればデメリットもあります。
しかし、その特性を活かした開発は、現状のシステム開発に関する課題解決や、DXを推進するにあたり非常に効果的となります。
少々長くなってしまいましたが、最後まで読んで頂きありがとうございました!